
Ábhar
- Cad is Eangach CSS ann?
- Conas an Eangach a shainiú
- Míreanna suite ag úsáid uimhreacha líne
- Míreanna a shuíomh ag úsáid ainmneacha ceantair
- Conas leagan amach sofhreagrach a chruthú ag úsáid Eangach CSS
- Cúlscríbhinní Eangaí CSS do bhrabhsálaithe níos sine
- Acmhainní Eangaí CSS
Conas an eangach a shainiú
Cuir míreanna i láthair ag úsáid uimhreacha líne
Cuir míreanna i bhfeidhm ag úsáid ainmneacha ceantair
Cruthaigh leagan amach sofhreagrach
Fallbacks do bhrabhsálaithe níos sine
Acmhainní Eangaí CSS
Tugann modúl Leagan Amach Eangaí CSS córas nua ilúsáideach isteach chun eilimintí a shuíomh laistigh de leagan amach suíomh Gréasáin trí eangach an-inúsáidte a úsáid. Faigheann Eangach CSS tacaíocht anois ón dá leagan dheireanacha de na brabhsálaithe móra go léir agus mar sin tá sé thar am againn tosú ag glacadh leis inár dtionscadail go léir. Sa rang teagaisc seo tabharfaimid léargas domhain ar conas príomh-airíonna Eangach CSS a úsáid.
Le haghaidh roghanna eile, féach ar ár dtreoir maidir leis an tógálaí suíomh Gréasáin is fearr. Agus bí cinnte a sheiceáil go bhfuil do óstáil gréasáin ag obair do riachtanais do shuíomh.
- Amharc ar chód an teagaisc seo
Cad is Eangach CSS ann?

Is uirlis thar a bheith cumhachtach é Eangach CSS maidir le leagan amach eilimintí. Tugann sé isteach solúbthacht gan fasach i leagan amach, ag baint úsáide as CSS íon amháin agus gan eilimintí a shuíomh go hiomlán (teicníc a bhféadfadh go leor fadhbanna a bheith mar thoradh uirthi). Cuireann Eangach CSS ar ár gcumas leagan amach an-éagsúil agus sainiúil do ghléas a bhaint amach ón marcáil HTML cruinn céanna.
Ní gá dúinn a bheith ag brath a thuilleadh ar hacks, ar shuíomh iomlán ná ar ionramháil JavaScript DOM chun leagan amach dinimiciúil, cruth-athraitheach a bhaint amach. Tugann Eangach CSS canbhás bán do dhearthóirí chun cibé leagan amach a theastaíonn uathu a chruthú gan a bheith buartha faoi conas é a bhaint amach, ag teacht le ré nua de dhearadh agus fhorbairt gréasáin le saoirse ó theorainneacha CSS agus réimsí oibre an ama a chuaigh thart.
Conas an Eangach a shainiú
D’fhonn greille a chruthú laistigh de choimeádán caithfear maoin CSS a thabhairt dó taispeáint: eangach. Cinntear líon na gcolún agus na sraitheanna de réir líon na méideanna spás-scartha a shanntar dóibh colún greille-teimpléad agus sraitheanna greille-teimpléid faoi seach.
Is féidir le méideanna a bheith ina aonad bailí CSS ar bith mar px nó vw, nó an uathoibríoch eochairfhocal a chuireann ar chumas colúin nó sraitheanna síneadh trasna an spáis atá ar fáil. Mar shampla, colún greille-teimpléad: uathoibríoch 10px tá colún 10px mar thoradh air agus an dara colún ina dhiaidh sin a líonann an spás go léir atá ar fáil.
Úsáideann an eangach aonad ‘codánach’ freisin fr a fhágann go ndéantar aon spás atá fágtha a dháileadh ar cholúin nó ar shraitheanna bunaithe ar chóimheasa na n-aonad seo. sraitheanna greille-teimpléad: 1fr 2fr cruthaítear dhá shraith dhinimiciúla leis an dara ceann dhá oiread mhéid an chéad cheann, agus colún greille-teimpléid: 1fr 1fr 1fr 1fr sainmhínítear ceithre cholún meánmhéide. Is féidir an dara ceann a shimpliú trí úsáid a bhaint as an nua athuair () feidhm a colún greille-teimpléid: athdhéanamh (4, 1fr).

Mar sin is féidir greille a chruthú taobh istigh de choimeádán de ghreille ranga le ceithre cholún dinimiciúla den mhéid céanna agus ceithre shraith 75px ar airde (mar a thaispeántar thuas) ag úsáid:
.grid {taispeáint: eangach; colún greille-teimpléid: athdhéanamh (4, 1fr); sraitheanna greille-teimpléid: athdhéanamh (4, 75px); }
Is féidir greillí casta le cealla neamhchothrommhéide a chruthú trí na haonaid éagsúla a luadh níos luaithe a chur le chéile. Is féidir linn an minmax () feidhm chun íosmhéideanna agus uasmhéideanna na gcolún agus na sraitheanna dinimiciúla a shainiú. Dá réir sin, sraitheanna greille-teimpléid: athdhéanamh 40px 2fr (2, minmax (75px, 1fr)) tá ceithre shraith mar thoradh air agus an chéad 40px ar airde, an trí cinn eile sínte thar an spás atá fágtha i gcóimheas 2: 1: 1, agus an dá cheann deiridh ag a bhfuil airde íosta 75px, a shocraíonn íosairde an dara ró go 150px.
Chomh luath agus a chruthaítear greille, déantar línte greille, arna léiriú ag línte poncacha sna híomhánna, a uimhriú go huathoibríoch ón mbarr le haghaidh sraitheanna nó ón taobh clé do cholúin. Tugtar an dara uimhir dhiúltach do na línte freisin i gcoibhneas lena n-innéacs ón mbun le haghaidh sraitheanna nó ón gceart do cholúin.
Mar shampla, is é an chéad líne ingearach dotted ar chlé sna greillí thuas 1 agus -5, agus tá an tríú líne 3 agus -2. Is féidir na huimhreacha seo a úsáid mar línte teorann earraí a chuirtear sa ghreille. Is féidir na línte greille a ainmniú freisin trí shreang a chur idir lúibíní cearnacha sna dearbhuithe maoine, i.e. sraitheanna greille-teimpléad: [1ú] 1fr [dara líne] 1fr [deireanach].

Cosúil le Flexbox, is féidir suíomh cothrománach agus ingearach na n-earraí a chuirtear sa ghreille a rialú trí shocrú míreanna údar agus ailíniú-míreanna faoi seach, go tosú, lár, deireadh nó síneadh.
Tá an rud céanna infheidhme maidir le suíomhanna colún greille agus ró as a chéile laistigh de choimeádán níos mó ag úsáid údar-ábhar agus ailíniú-ábhar faoi seach. Cuimsíonn roghanna bailí na n-airíonna seo freisin spás-idir, áit a roinntear spás breise idir colúin / sraitheanna, chomh maith le spás-timpeall agus spás-cothrom i gcás ina roinntear an spás go cothrom idir colúin / sraitheanna leis an méid céanna nó leath an spáis ar na foircinn faoi seach. Is féidir linn a shainiú freisin ailíniú-ábhar agus údar-ábhar (san ord sin) ag úsáid áit-ábhar, agus ailíniú-míreanna agus míreanna údar ag baint úsáide as áit-earraí.
Míreanna suite ag úsáid uimhreacha líne
Chun mír a chur sa ghreille is féidir linn a greille-colún-tús agus deireadh greille-colún airíonna ar na huimhreacha líne ingearacha ar chóir an earra a shíneadh eatarthu. Maidir le sraitheanna, tá na hairíonna eangach-as a chéile agus deireadh greille-as a chéile - agus ar ndóigh tagraíonn na huimhreacha do na línte cothrománacha.

D’fhéadfaimis úsáid a bhaint as na aicearraí freisin colún greille agus as a chéile greille, trí iad a shocrú go dtí an líne ghreille tosaigh amháin, rud a fhágann go síneoidh an earra go huathoibríoch go dtí an chéad líne eangaí eile. De réir na híomhá thuas, agus na modhanna seo á n-úsáid agat, mír1 is féidir iad a chur idir línte ingearacha 2 agus 4 agus línte cothrománacha 3 agus -1 (an líne dheireanach nó an chéad cheann ón mbun), agus mír2 ó líne ingearach 3 agus líne chothrománach 1 go dtí na chéad línte greille eile ag úsáid:
# mír1 {eangach-colún-tús: 2; deireadh greille-colún: 4; tús greille-as a chéile: 3; deireadh greille-as a chéile: -1; } # mír2 {greille-colún: 3; as a chéile greille: 1; }
Chun a thuilleadh a shimpliú, na dearbhuithe greille-colún-tús: 2 agus deireadh greille-colún: 4 is féidir iad a chomhcheangal le chéile mar colún greille: 2/4, agus an rud céanna infheidhme maidir le sraitheanna ag úsáid as a chéile greille.
Is é an caveat leis na modhanna socrúcháin seo a úsáid ná go bhfuil cuid de na dearbhuithe míthreorach. Mar shampla, deireadh greille-colún: 4 agus colún greille: 2/4 is féidir a léirmhíniú mar rud a chiallaíonn ‘socrúchán mír deiridh i gcolún 4’ agus ‘mír a chur i gcolúin 2, 3 agus 4’ faoi seach. Ní hamhlaidh atá ar ndóigh mar is ionann na huimhreacha agus na línte greille seachas na colúin. Chun an t-easnamh féideartha seo a sheachaint, is féidir linn uimhir líne na heangaí tosaigh a dhearbhú agus líon na gcolún nó na sraitheanna ar chóir don earra a thrasnú trasna an eochairfhocal réise a úsáid.

Agus na modhanna seo á n-úsáid againn, is féidir linn athshuíomh a dhéanamh mír1 idir línte cothrománacha 2 agus 4 agus línte ingearacha 1 agus 2, agus mír2 ag tosú ó líne ingearach 2 agus ag dul trasna trí cholún agus ó líne chothrománach 3 a théann trasna dhá shraith (mar atá san íomhá thuas) ag úsáid:
# mír1 {greille-colún: 1; as a chéile greille: 2/4; } # mír2 {greille-colún: 2 / réise 3; sraith eangaí: 3 / réise 2; }
Creid é nó ná creid, is féidir socrúchán earraí a shimpliú níos mó leis an maoin limistéar greille, atá ina ghearrscéal do eangach-as a chéile, greille-colún-tús, deireadh greille-as a chéile agus deireadh greille-colún san ord sin. Mura sainmhínítear ach an chéad dá airí cuirfear an earra go huathoibríoch idir na línte sin agus na cinn seo a leanas.
Cumasaíonn an mhaoin ghreille seo uimhreacha líne a chomhcheangal leis an eochairfhocal réise. Agus na modhanna seo á gcur i bhfeidhm againn, is féidir linn iad a athshuíomh mír1 agus mír2 mar sin:
# mír1 {limistéar eangaí: 2/1 / réise 2 / réise 3; } # mír2 {limistéar greille: 4/4; }
Míreanna a shuíomh ag úsáid ainmneacha ceantair
Cé go n-úsáidtear uimhreacha líne eangaí agus an réise is bealach iontach é eochairfhocal chun earraí a shuíomh, tá bealach níos iomasach agus níos éasca fós le míreanna a chur sa ghreille. Baineann sé leis an limistéar greille agus réimsí teimpléid eangaí airíonna.
Chun é seo a bhaint amach, caithfear ainm a thabhairt ar dtús do gach mír atá le suiteáil san eangach trína leagan limistéar greille maoin ar shreang is féidir a áireamh ansin san eangach réimsí teimpléid eangaí dearbhú. Is féidir ansin sainiú a dhéanamh réimsí greille-teimpléid ag baint úsáide as ‘léarscáil’ amhairc ina bhfuil sraitheanna faoi iamh le comharthaí athfhriotail, agus sreangán a bhaineann leis an limistéar greille ainmneacha na míreanna.
Siombailítear cealla folamh le lánstad (.) agus comharthaíonn spásanna línte greille ingearacha. Is féidir na sraitheanna a chur ar línte nua chun léiriú amhairc ar an eangach a sholáthar, mar a leanas:
# mír1 {limistéar greille: mír1; } # mír2 {limistéar greille: mír2; } .grid {réimsí teimpléid eangaí: "..." ". mír 1" "mír2 mír2 mír2 mír1" "mír2 mír2 mír2."; }
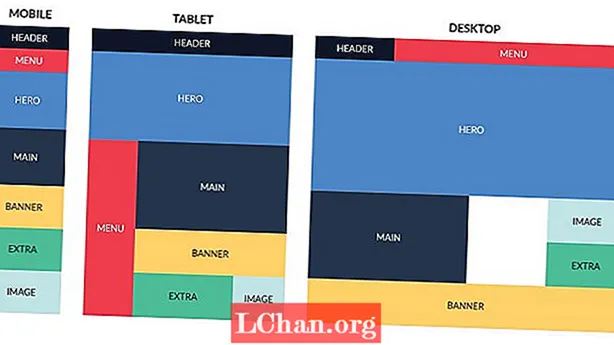
Conas leagan amach sofhreagrach a chruthú ag úsáid Eangach CSS
Is féidir Eangach CSS a úsáid le ceisteanna ó na meáin chun míreanna ar mhéideanna éagsúla scáileáin a athstruchtúrú gan an marcáil a athrú. Is féidir cruth, méid agus suíomh na míre go léir a athrú go hiomlán, rud a fhágfaidh go mbeidh leagan amach fíor-sofhreagrach agus an-saincheaptha ann.

Ligean le rá go bhfuil liosta eilimintí againn a gineadh ón marcáil HTML seo (figiúr 1):
div> div> / div> div> / div> div> / div> div> / div> div> / div> div> / div> div> / div> / div>

Agus an méid atá foghlamtha againn faoin Eangach go dtí seo is féidir linn stíleanna a chur i bhfeidhm ar scáileáin atá níos leithne ná 720px, agus ceist na meán á úsáid againn (figiúr 2):
@media (min-width: 721px) {.header {greille-limistéar: ceanntásc; } .menu {limistéar greille: roghchlár; } .hero {limistéar greille: laoch; } .main {limistéar eangaí: príomh; } .banner {limistéar eangaí: meirge; } .extra {limistéar eangaí: breise; } .image {limistéar greille: íomhá; } .grid {taispeáint: eangach; colún greille-teimpléid: athdhéanamh (4, 1fr); sraitheanna greille-teimpléid: athdhéanamh 40px 2fr (4, 1fr); teimpléad greille-teimpléad: "ceanntásc ceanntásc ceanntásc ceanntásc" "laoch laoch laoch laoch" "roghchlár príomh-phríomh" "roghchlár príomh-phríomh" "bratach meirge meirge roghchlár meirge" "íomhá íomhá breise roghchláir"; }}

Is féidir linn freisin na míreanna do scáileáin níos mó atá níos leithne ná 1000px a athshuíomh agus a athrú trí cheist eile ó na meáin a úsáid (figiúr 3):
@media (min-width: 1001px) {.grid {grid-teimpléad-réimsí: "roghchlár roghchlár roghchlár ceanntásc" "laoch laoch laoch" "laoch laoch laoch laoch" "príomh-phríomh. íomhá" "príomh-phríomh. breise" " meirge meirge meirge bratach "; }}
Ní hé sin go léir - is féidir líon na gcolún greille agus na sraitheanna a athrú fiú chun liúntais a thabhairt do mhéideanna áirithe scáileáin, más mian leis sin, trí athshainiú a dhéanamh colún greille-teimpléad agus / nó sraitheanna greille-teimpléad laistigh de cheisteanna na meán.
Is féidir eilimintí forluiteacha a bhaint amach freisin trí Eangach CSS a úsáid. Is féidir le go leor earraí na cealla greille céanna a áitiú agus dá bhrí sin is féidir leo forluí lena chéile, agus an z-innéacs airíonna na n-ítimí chun an t-ord ina ndéanann siad cruachadh a rialú.

Mar shampla, is féidir linn eilimint leath-thrédhearcach a chur leis an mbarra uirlisí ranga taobh istigh den choimeádán greille agus é a chur sa cholún ar thaobh na láimhe deise ionas go mbeidh sé ag forluí leis na heilimintí eile go léir (figiúr 4):
.toolbar {greille-colún: 4; as a chéile greille: 1 / -1; teimhneacht: .85; z-innéacs: 1; }

Is í an ghné dheireanach a phléifimid an spásáil idir colúin agus sraitheanna nó bearnaí (figiúr 5). Is féidir earraí sa ghreille a scaradh trí úsáid a bhaint as an bearna greille-colún nó bearna greille-as a chéile airíonna a shocraíonn méid na bearna idir colúin agus sraitheanna faoi seach. Is féidir leis an mbearna eangaí réadmhaoine gearr-láimhe an dá rud a shocrú.
Cúlscríbhinní Eangaí CSS do bhrabhsálaithe níos sine
Trí airíonna Eangach CSS a leagan faoi bhun airíonna soghluaiste, cinntíonn brabhsálaithe nach dtacaíonn leis an Eangach fós neamhaird a dhéanamh air agus an leagan soghluaiste a thabhairt. Mar mhalairt air sin is féidir linn leagan amach bunúsach cúltaca a chur leis @supports, ceist a chuireann rialacha i bhfeidhm bunaithe ar thacaíocht brabhsálaí do ghné shonrach CSS. Mar sin is féidir linn leagan amach cúltaca a shocrú do mhéideanna scáileáin níos leithne ná 720px:
@supports not (taispeáint: eangach) {@media (min-width: 721px) {.header, .extra {snámhphointe: ar chlé; leithead: 50%; }}}
Más gá duit an cúlú seo a thaispeáint ar Internet Explorer 10 agus 11 ar chúis éigin, nach dtacaíonn leis an Eangach ná, go híorónta, an @supports ceist, is féidir leat ceist aitheanta a úsáid nach mbaineann ach stíleanna léi in IE10 agus 11:
@media (min-width: 721px) agus (-ms-high-gcodarsnacht: none), (-ms-ard-chodarsnacht: gníomhach) {.header, .extra {snámhphointe: ar chlé; leithead: 50%; }}
Má theastaíonn IE9 agus tacaíocht níos sine uait, déan bileog stíle breise sa HTML a luchtú leis na stíleanna ábhartha ag úsáid:
! - [if IE]> link rel = "stílbhileog" href = "ie.css" />! [endif] ->
Acmhainní Eangaí CSS
Le haghaidh tuilleadh faisnéise agus ranganna teagaisc ar Mhodúl Eangaí CSS féach ar na hacmhainní seo a leanas.
Docaí gréasáin MDN
Mar is gnáth, is áit iontach é suíomh Gréasáin gréasáin Líonra Forbróirí Mozilla - nó filleadh air go leanúnach ag brath ar cé chomh láidir agus atá do chuimhne - d’acmhainní forbróra gréasáin. Ar a leathanach leagan amach Eangach CSS go háirithe tá mínithe ar airíonna uile na hEangaí, chomh maith le samplaí idirghníomhacha chun tú féin a thriail.
Idirghníomhach Scrimba: rang teagaisc Eangach CSS
Is ardán cúrsaí cód idirghníomhach é Scrimba. Féadfaidh tú na físeáin a chur ar sos, an cód a chur in eagar iontu agus na torthaí a fheiceáil sula n-atosóidh tú an rang teagaisc. Is bealach iontach é chun códú a fhoghlaim agus tá an cúrsa Eangach CSS 14-chuid saor in aisce Per Harald Borgen iontach dóibh siúd ar fearr leo físeáin ranganna teagaisc.
Cluiche Gairdín Eangaí
Bealach iontach idirghníomhach chun códú a fhoghlaim ná trí chluichí. Is cluiche ar líne é Grid Garden a thugann ort gairdín cairéad a uisciú trí airíonna Greille CSS a chlóscríobh mar eagarthóir. Is mór an spraoi é agus is ábhar iontais é, fiú mura fómhar digiteach amháin atá i do fhómhar.
Suíomh a dhearadh mar chuid d’fhoireann? Cuideoidh do sheirbhís stórála scamall le gach duine fanacht ar an leathanach céanna.
Foilsíodh an t-alt seo ar dtús i glan, an iris is mó díol ar domhan do dhearthóirí gréasáin agus d’fhorbróirí. Ceannaigh eisiúint 309 nó liostáil.


