
Ábhar
- 01. Cuir ar bun
- 02. Críochnaigh an HTML
- 03. Scrúdaigh athróga Sass
- 04. Coigeartaigh stíliú an choirp
- 05. Stíl teidil na rannóige
- 06. Déan ar na CTAnna seasamh amach
- 07. Socraigh cúlra agus scáileáin an choimeádáin
- 08. Cuir íomhánna cúlra leis
- 09. Cuir aistrithe agus éifeachtaí sciorrtha leis
- 10. Bog isteach i JavaScript
- 11. Cuir rang leis agus bain as
- 12. Déan é a bheith sofhreagrach

Is gné ríthábhachtach é do leathanach tuirlingthe i leagan amach do shuíomh Gréasáin. Is é an chéad deis fíor atá agat do ghnó, nó an táirge a dhíolann tú, a thabhairt isteach, mar sin tá a dhearadh ríthábhachtach. Dearadh leathanaigh tuirlingthe le cuspóir dírithe amháin ar a dtugtar glao chun gnímh (CTA). Caithfear úsáid dathanna agus íomhánna chun na glaonna chun gnímh agus eispéireas an úsáideora a chomhlánú.
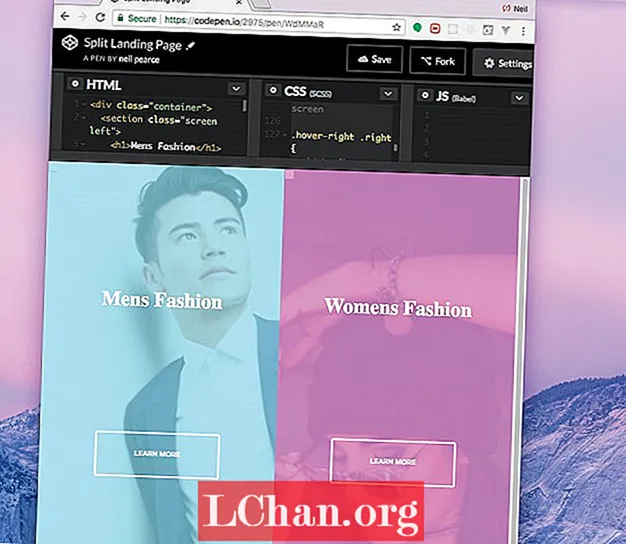
- Féach an CodePen oibre don rang teagaisc seo
Sa rang teagaisc seo, beimid ag siúl tríd an gcaoi le leathanach tuirlingthe mealltach a thógáil do bhranda faisin ficseanúil. Beidh sé dírithe ar dhearadh scáileáin scoilte le híomhánna móra agus aistrithe beoite a tharlóidh ar sciorradh.Beidh dhá chnaipe ghlaonna chun gnímh ar an leathanach seo agus beimid ag baint úsáide as HTML, Sass le haghaidh stíle agus teagmháil le JavaScript vanilla a úsáideann comhréir ES6 (cuimhnigh a chinntiú go bhfuil do óstáil gréasáin oiriúnach do riachtanais do shuíomh Gréasáin). Ró-chasta? Cruthaigh suíomh Gréasáin gan gá le cód, bain triail as tógálaí suíomh Gréasáin simplí.
01. Cuir ar bun

Má tá CodePen á úsáid agat, déan cinnte go bhfuil CSS socraithe ar ‘SCSS’ sna socruithe Peann. Is féidir leat an t-athrú seo a dhéanamh trí chliceáil ar an táb socruithe, ‘CSS’ a roghnú agus an Réamhphróiseálaí CSS a athrú go SCSS sna roghanna anuas.
Ansin is féidir linn tosú ag cur lenár HTML. Táimid chun rannán darb ainm ‘clé’ agus mír darb ainm ‘ar dheis’ a fhilleadh laistigh d’aicme coimeádáin, agus aicme ‘scáileáin’ tugtha don dá chuid.
div> section> / section> section> / section> / div>
02. Críochnaigh an HTML

Chun ár HTML a thabhairt chun críche, cuirfimid teideal isteach do gach roinn ag úsáid h1 tag. Faoi bhun sin beidh orainn cnaipe a chur isteach, a nascfadh le leathanach eile dá mba thionscadal fíor-domhain é seo. Tabharfaimid rang de cnaipe chun rudaí a choinneáil deas agus simplí.
div> section> h1> Mens Fashion / h1> button> a href = "#"> Learn More / a> / button> / section> section> h1> Faisean na mBan / h1> cnaipe> a href = "#"> Foghlaim Tuilleadh / a> / cnaipe> / alt>
03. Scrúdaigh athróga Sass
Is é an t-aon rud is breá linn go léir faoi Sass ná athróga a úsáid. Cé go bhfuil níos mó tacaíochta á fháil ag athróga dúchasacha CSS, coinneoimid rudaí sábháilte trí Sass a úsáid. Cuirfimid iad seo ag barr ár .scss, agus is féidir leat cibé dathanna a theastaíonn uait a roghnú, ach iad a úsáid rgba tabharfaidh luachanna níos mó solúbthachta dúinn.
/ * * Athróga * * / $ container-BgColor: # 444; $ clé-bgColor: rgba (136, 226, 247, 0.7); $ chlé-cnaipe-hover: rgba (94, 226, 247, 0.7); $ ceart-bgColor: rgba (227, 140, 219, 0.8); $ ceart-cnaipe-hover: rgba (255, 140, 219, 0.7); $ hover-width: 75%; $ leithead beag: 25%; $ animateSpeed: 1000ms;
04. Coigeartaigh stíliú an choirp
Ar dtús, déanfaimid gach stuáil agus corrlach réamhshocraithe a ghlanadh don chorp agus ansin socróimid an teaghlach cló go Open Sans. Ní dhéanfaidh sé seo difear ach don chnaipe, mar sin is cuma cén cló a úsáidimid. Ansin socróimid an leithead agus an airde go 100% agus déan cinnte go gcuirtear aon rud a théann thar maoil ar an ais X i bhfolach.
html, corp {stuáil: 0; corrlach: 0; cló-theaghlaigh: ‘Open Sans’, sans-serif; leithead: 100%; airde: 100%; thar maoil-x: i bhfolach; }
05. Stíl teidil na rannóige
Tá sé in am cló Google a roghnú do theidil na rannóige - tá Taispeántas Playfair roghnaithe againn. Ansin ag úsáid translateX is féidir linn a chinntiú go mbíonn teidil na rannán dírithe i gcónaí ar an ais X.
h1 {cló-mhéid: 5rem; dath: #fff; seasamh: absalóideach; ar chlé: 50%; barr: 20%; claochlú: translateX (-50%); spás bán: nowrap; cló-theaghlaigh: ‘Playfair Display’, serif; }
06. Déan ar na CTAnna seasamh amach
Feidhmeoidh ár gcuid cnaipí mar ghlaonna chun gnímh, mar sin caithfidh siad seo a bheith mór, trom agus suite san áit a bhfuil siad furasta cliceáil. Beidh teorainn bhán agus éifeacht aistrithe spéisiúil ag an dá chnaipe. Beidh na stíleanna réamhshocraithe don dá chnaipe mar an gcéanna, ach athróimid a gcuid dathanna ar hover.
.button {taispeáint: bloc; seasamh: absalóideach; ar chlé: 50%; barr: 50%; airde: 2.6rem; barr stuála: 1.2rem; leithead: 15rem; téacs-ailíniú: lár; dath: bán; teorainn: 3px soladach #fff; ga teorann: 4px; cló-mheáchan: 600; trasfhoirmiú téacs: uachtair; maisiú téacs: aon cheann; claochlú: translateX (-50%); trasdul: gach .2s;
Beidh éifeacht hover simplí deas ag na príomhchnaipí agus úsáidfimid na hathróga Sass a shonraigh muid don dath, a bheidh ar aon dath le cúlra an leathanaigh.
.screen.left .button: hover {background-color: $ clé-cnaipe-hover; dath teorann: $ clé-cnaipe-hover; } .screen.right .button: hover {background-color: $ ceart-cnaipe-hover; dath teorann: $ ceart-cnaipe-hover;
07. Socraigh cúlra agus scáileáin an choimeádáin

Feidhmeoidh an rang coimeádán mar ár bhfillteán leathanaigh agus socróimid an seasamh atá aige seo go coibhneasta, díreach toisc go dteastaíonn uainn na scáileáin a shuíomh go suíomh iomlán. Tabharfaimid dath cúlra réamhshocraithe don choimeádán, ach ar ndóigh ní bheidh sé sin le feiceáil mar go mbeidh dathanna éagsúla á socrú againn don dá chúlra scáileáin.
.container {position: coibhneasta; leithead: 100%; airde: 100%; cúlra: $ container-BgColor; .screen {position: absalóideach; leithead: 50%; airde: 100%; thar maoil: i bhfolach; }}
08. Cuir íomhánna cúlra leis
Taispeánfaidh na codanna ar chlé agus ar dheis íomhá, agus is féidir leat íomhánna stoic saor ó ríchíosa a fháil ó shuíomhanna Gréasáin mar Unsplash, Pixabay nó Pexels (a d'úsáid mé sa rang teagaisc seo). Chun rudaí a dhéanamh níos éasca, bhain mé úsáid as seirbhís óstála agus roinnte íomhá saor in aisce ar a dtugtar imgbb ar féidir linn nasc a dhéanamh léi inár CSS.
.screen.left {ar chlé: 0; cúlra: url (’https://preview.ibb.co/cpabRm/pexels_photo_450212_1.webp’) lárionad gan athdhéanamh; cúlra-mhéid: clúdach; &: roimh {position: absalóideach; ábhar: ""; leithead: 100%; airde: 100%; cúlra: $ left-bgColor; }}
Taispeánfaidh taobh na láimhe deise den leathanach íomhá cúlra ag úsáid imgbb, agus socróimid an dath cúlra go bándearg. Arís, leagamar an méid cúlra go clúdach. Ligfidh sé seo dúinn an eilimint iomlán ina bhfuil sí a chlúdach, arb é ár gcás féin an .scáileán rang.
.screen.right {ar dheis: 0; cúlra: url (’https://preview.ibb.co/mToPCR/seth_doyle_82563_1.webp’) lárionad gan athdhéanamh; cúlra-mhéid: clúdach; &: roimh {position: absalóideach; ábhar: ""; leithead: 100%; airde: 100%; cúlra: $ ceart-bgColor; }}
09. Cuir aistrithe agus éifeachtaí sciorrtha leis
Beidh an luas beochana dár n-éifeacht sciorrtha ar an dá scáileán faoi rialú ag trasdul a choinníonn luach ár n-athróg $ animateSpeed, atá 1000ms (soicind amháin). Críochnóimid ansin trí mhaolú a dhéanamh ar an mbeochan, rud a éascaíonn isteach agus amach a chabhróidh le beochan níos rianúla a thabhairt dúinn.
.screen.left, .screen.right, .screen.right: roimh, .screen.left: roimh {trasdul: $ animateSpeed gach éascaíocht isteach; }
Is é an rud ba mhaith linn tarlú anois ná nuair a rachaidh tú os cionn an scáileáin chlé, cuirfear rang leis an gcuid sin ag úsáid JavaScript (a scríobhfaimid níos déanaí). Nuair a chuirtear an aicme seo leis, síneoidh an scáileán sin go dtí cibé leithead den athróg a shonraigh muid - a bheidh 75%, agus ansin socrófar an taobh dheis don athróg leithead níos lú (25%).
.hover-left .left {width: $ hover-width; } .hover-left .right {width: $ small-width; } .hover-left .right: roimh {z-index: 2; }
Oibríonn sé seo díreach mar an gcéanna leis an taobh clé, áit a gcuirfear rang nua ar sciorradh luch ag úsáid JavaScript, agus síneoidh an scáileán ceart amach dá réir. Ní mór dúinn a chinntiú freisin go z-innéacs leagtha chun 2 mar sin éiríonn an cnaipe CTA níos suntasaí.
.hover-right .right {width: $ hover-width; } .hover-right .left {width: $ small-width; } .hover-right .left: roimh {z-index: 2; }
10. Bog isteach i JavaScript
Beimid ag baint úsáide as JavaScript vanilla chun cabhrú linn ranganna CSS a chur leis agus a bhaint agus beimid ag úsáid cuid de na gnéithe nua ES6 freisin. Is é an chéad rud a chaithfimid a dhéanamh ná roinnt athróg tairiseach a dhearbhú.
Toisc go mbeidh muid ag úsáid doiciméad níos mó ná uair amháin, socróimid athróg leanúnach ar a dtugtar doc agus an doiciméad a stóráil laistigh de sin ionas go bhféadfaimis an focal ‘doiciméad’ a choinneáil deas agus gearr.
const doc = doiciméad;
Anois caithfimid trí tairisigh eile a shocrú a stórálfaidh an . ceart, .left agus . coimeádán roghnóirí. Is é an fáth go bhfuil tairisigh á n-úsáid againn toisc go bhfuil a fhios againn nach dteastaíonn uainn luach na ndaoine seo a athrú, agus mar sin tá ciall le tairisigh a úsáid. Agus iad seo socraithe anois, is féidir linn dul ar aghaidh agus roinnt imeachtaí luch a chur leo.
const right = doc.querySelector (". ceart"); const chlé = doc.querySelector (". ar chlé"); const container = doc.querySelector (". coimeádán");
Ag baint úsáide as an ar chlé athróg leanúnach a dhearbhaíomar sa chéim dheireanach, is féidir linn éisteoir imeachta a chur leis anois. Beidh an ócáid seo ag an luchenter imeacht agus in ionad feidhm aisghlao a úsáid, úsáidfimid gné ES6 eile ar a dtugtar Feidhmeanna Arrow ’(() =>).
// cuireann sé aicme leis an eilimint coimeádáin ar hover left.addEventListener ("mouseenter", () => {container.classList.add ("hover-left");});
11. Cuir rang leis agus bain as
Sa chéim dheireanach, chuir éisteoir ár n-imeachta a luchenter imeacht a dhíríonn ar an bpríomh-aicme coimeádán agus a chuireann rang nua ar a dtugtar hover-chlé go dtí an chuid ar chlé. Agus an méid seo ar a dtugtar curtha leis, caithfimid anois é a bhaint nuair a théimid ar leataobh. Déanfaimid é seo trí úsáid a bhaint as an luchóg imeacht agus an .remove () modh.
// baintear an rang a cuireadh leis ar hover left.addEventListener ("mouseleave", () => {container.classList.remove ("hover-left");});
Go dtí seo tá gach rud déanta againn ar an scáileán ar chlé. Anois críochnóimid an JavaScript agus cuirfimid agus bainfimid ranganna ar na heilimintí rannóige cearta. Arís bhain muid úsáid as comhréir na feidhme saighead anseo chun gach rud a choinneáil ag breathnú go deas slachtmhar.
right.addEventListener ("mouseenter", () => {container.classList.add ("hover-right");}); right.addEventListener ("mouseleave", () => {container.classList.remove ("hover-right");});
12. Déan é a bheith sofhreagrach

Níor cheart go seachnódh aon tionscadal - is cuma cé chomh mór nó beag - go mbeadh sé sofhreagrach. Mar sin, sa chéim seo cuirfimid roinnt ceisteanna ó na meáin chuig ár CSS, agus déanfaimid an tionscadal beag seo chomh hoiriúnach do ghléasanna soghluaiste agus is féidir linn. Is fiú an CodePen bunaidh a sheiceáil chun a fháil amach conas a oibríonn sé seo.
@media (uas-leithead: 800px) {h1 {font-size: 2rem; } .button {width: 12rem; }
Rinneamar cinnte, nuair a théann leithead ár leathanaigh síos go 800px, go laghdóidh an cló agus na cnaipí i méid. Mar sin, chun rudaí a chríochnú ba mhaith linn díriú ar an airde freisin agus déan cinnte go mbogann ár gcuid cnaipí síos an leathanach nuair a théann airde an leathanaigh faoi bhun 700px.
@media (uas-airde: 700px) {.button {barr: 70%; }}
Ag iarraidh do leathanaigh a shábháil? Easpórtáil iad mar PDFanna agus sábháil iad i stóráil slán scamall.

Imeacht dearadh gréasáin Gin Londain tuairisceáin an 19-21 Meán Fómhair 2018, ag tairiscint sceideal pacáilte de chainteoirí ceannródaíocha tionscail, lá iomlán ceardlann agus deiseanna líonraithe luachmhara - ná caill é. Faigh do thicéad Generate anois.
Foilsíodh an t-alt seo ar dtús i nglan-iris eisiúint 305. Liostáil anois.


