
Ábhar
- An HTML a chur ar bun
- Múnlaí, siopaí agus proxies
- Ag ceangal go léir le chéile é
- Ar an am tosaithe:
- Nuair a sconna an t-úsáideoir ar mhír roghchláir:
- Nuair a sconna an t-úsáideoir ar mionsamhail:
- Físeáin nua
- Agus táimid déanta!
Foilsíodh an t-alt seo ar dtús in eagrán 213 den iris .net - an iris is mó díol ar domhan do dhearthóirí gréasáin agus d’fhorbróirí.
Is leabharlann tras-ardán é Sencha Touch atá dírithe ar ghléasanna cumasaithe tadhaill na chéad ghlúine eile. Ciallaíonn sé sin gur féidir linn na blianta tosaigh sin de thaithí tosaigh a úsáid chun aipeanna gréasáin a bhfuil mothú dúchasach orthu a thógáil ar ghléasanna iOS agus Android. Chomh maith leis sin rithfidh siad go hálainn ar do dheasc bunaithe ar WebKit
brabhsálaithe, Chrome agus Safari.
Is féidir leat an tógáil is déanaí a fháil ag sencha.com/products/touch/download. Tá an cháipéisíocht, na samplaí agus an pobal sármhaith agus mar sin déan leabharmharcáil dóibh. Tá na docs API ag docs.sencha.com/touch/1-1/.

Mar sin, cad a dhéanann sé chomh speisialta? Bhuel, rinne na daoine taobh thiar de Sencha (bunaithe ar ExtJS) an obair chrua ar fad dúinn agus chruthaigh siad tacar uirlisí saibhir agus thar a bheith cumhachtach chun d’aip a dhearadh agus a rialú. I measc na ngnéithe tá:
1. Comhpháirteanna leagan amach soladach lena n-áirítear ceanntásca, menubars, popovers, painéil agus timpealláin
2. Imeachtaí saincheaptha, tógtha le haghaidh soghluaiste, lena n-áirítear sconna, sconna dúbailte, swipe agus pinch
3. Aistrithe crua-earraí luathaithe
4. Córas teimpléid dochreidte faoi thiomáint sonraí
Ciallaíonn sé seo gur féidir leat leagan amach cosúil le feidhmchláir a chruthú a bhfuil na haistrithe agus na hidirghníomhaíochtaí uile a bhfuil súil ag úsáideoirí leo ar a ngléas soghluaiste, le scáileáin a nuashonraíonn go héasca ó d’fhoinse sonraí. Feicfidh tú le linn an teagaisc seo gur féidir linn rud éigin iontach a chruthú do do iPad, gan aon HTML, smideadh CSS, agus cúpla céad líne de JavaScript (tráchtanna san áireamh). An bhfuil tú gleoite, neamh?
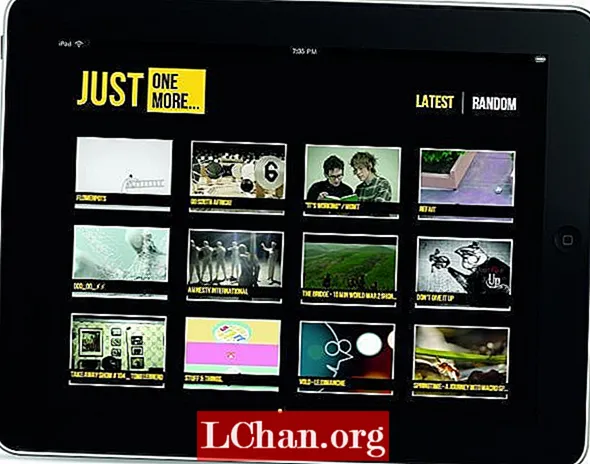
Táimid chun app iPad a chruthú a tharraingeoidh isteach na físeáin is déanaí (nó randamach) ón gcainéal álainn ‘Staff Picks’ Vimeo agus a chuirfidh ar chumas úsáideoirí swipe trí na leathanaigh seo d’fhíseáin i timpeallán agus sconna chun féachaint ar na cinn is fearr leo i bpreabfhuinneog. . Sa chúlra bainfimid úsáid as siopaí sonraí agus proxies Sencha ionas go mbeidh an nuashonrú marbh go simplí. Agus, faoi dheireadh, stóróimid sonraí go háitiúil, ionas gur féidir linn an stát a shábháil. Ar aghaidh linn...

An HTML a chur ar bun
Ní fhéadfadh sé seo a bheith níos simplí. Tosaímid le folamh comhlacht> clibeáil, cuir comhaid JavaScript agus CSS le haghaidh Sencha Touch agus OAuth leis an ceann>, agus ansin faoi dheireadh ár gcomhaid iarratais JavaScript agus CSS féin. Caith súil:
! DOCTYPE html> html> head> title> Just One More / title> link rel = "styleheet" href = "resources / css / sencha-touch.css" /> link rel = "stílbhileog" href = "resources / css / jom.css "/> script src =" src / js / sencha-touch.js "> / script> script src =" src / js / oauth / sha1.js "> / script> script src =" src / js / oauth / oauth.js "> / script> script src =" src / js / jom.js "> / script> / head> body> / body> / html>
Táimid réidh anois chun tosú ar ár bpríomhchomhad iarratais. Tinte Sencha Touch an onReady imeacht nuair a bheidh sé críochnaithe ag bunú an leathanaigh le haghaidh imeachtaí tadhaill agus a leithéid. Ní dhéanaimid ach ár gcód a chur leis seo onReady imeacht.
Ext.setup ({tabletStartupScreen: ‘Réamhshocrú-Landscape.png’, deilbhín: ‘appIcon256.png’, glossOnIcon: bréagach, onReady: feidhm () {// Rachaidh ár gcód anseo ...};});
Mar sin, tar éis cúpla athróg féinmhínithe a shocrú dár bhfeidhmchlár, is féidir linn tosú ag cur lenár gcód.
Ar dtús, míneoimid an tsamhail agus an stór le haghaidh ár gcuid sonraí, ansin cruthóimid na radharcanna, agus déanfaimid roinnt Ajax a fheistiú chun cumhacht a thabhairt dóibh uile.
Múnlaí, siopaí agus proxies
Lig dúinn roinnt téarmaí a shainiú. Déanann samhlacha cur síos ar an bhfaisnéis a choinnímid le haghaidh réad (inár gcás, físeáin). Déanaimid ár gcuid sonraí a aisghabháil trí sheachvótálaí, a athraíonn na míreanna sonraí aonair ina gcásanna eiseamláireacha. Ansin coimeádtar na cásanna seo i siopa, a líonann ár dtuairimí.
Ar dtús, déanaimid cur síos ar ár múnla, ag soláthar na réimsí agus na modhanna ba chóir a bheith ag físeán:
// Cuir an tsamhail ar bun a choinneofar inár StoreExt.regModel ('Físeán', {réimsí: ['id', 'ar fáil', 'tuairisc', 'airde', 'thumbnail_medium', 'thumbnail_large', 'teideal ',' url ',' ainm úsáideora ',' width ',' faire '], markAsWatched: feidhm () {var videoId = this.data.id; más rud é (! isVideoWatched (videoId)) {localStorage.watched + = videoId + ',';} seo.set ('faire', 'faire'); this.store.sync ();}});
Tá na réimsí simplí; gheobhaidh muid iad seo go díreach ó API Vimeo. Cuirimid dhá réimse bhreise leis: ar fáil, trínar féidir linn a rá le húsáideoirí cé na físeáin a bhfuil leaganacha soghluaiste acu (agus mar sin atá ar fáil ar an iPad), agus faire, súil a choinneáil ar a bhfuil siad ag faire. Tá an siopa agus an seachfhreastalaí rud beag níos casta.
// Ár JSON Store a úsáideann seachfhreastalaí ceangailte le localstoragevar videoStore = nua Ext.data.JsonStore ({storeId: 'físeáin', seachfhreastalaí: {id: 'video', samhail: 'Físeán', cineál: 'localstorage', léitheoir : {type: 'json', root: 'video'}}, éisteoirí: {add: {fn: feidhm (stór, taifid, innéacs) {handleVideosAddedToStore (stór, taifid, innéacs);}}, ualach: {fn: feidhm (stór, taifid, innéacs) {handleVideosLoadedFromLocalStorage (stór, taifid, innéacs);}}, soiléir: {fn: feidhm (stór, taifid) {handleVideosRemovedFromStore (stór, taifid);}}}});
Tugaimid id don siopa agus sainmhínímid a seachfhreastalaí, a fheidhmíonn mar dhroichead idir ár bhfoinse sonraí agus ár stór:
1. cineál: localStorage: ciallaíonn sé seo go ndéanfar sonraí a synced le stóráil áitiúil HTML5 na feiste
2. samhail: físeáin: is é seo an tsamhail a shainmhíníomar níos luaithe agus is é seo a chruthóidh an seachfhreastalaí cásanna de
3. léitheoir - sonraítear leis seo an cineál sonraí a bhfuil súil ag an seachfhreastalaí leis agus an fhréamh laistigh de réad JSON.
Ceanglaímid éisteoirí ansin nuair a chuirtear sonraí leis an siopa (ónár nglao Ajax), nuair a dhéantar sonraí a luchtú isteach sa siopa (ó Stóráil áitiúil trínár seachfhreastalaí), agus nuair a ghlanann muid an siopa. Ní ghlaonn gach ceann de na feidhmeanna éisteoirí seo ach updateCarousel, a shroichfimid go luath.

Is iad múnlaí, siopaí, proxies agus léitheoirí na cinn is deacra le dul i dtaithí orthu, mar sin is fiú na roghanna éagsúla i gcáipéisíocht an API a léamh. Ach sin an taobh samhail de na rudaí atá sainithe. Lig dúinn bogadh ar aghaidh chuig comhpháirteanna leagan amach. Dá mbeimis inár n-aip a leagan amach i gcód bréagach simplí, bheadh an chuma air:
fillteán> ceanntásc> lógó> roghchlár> / ceanntásc> timpeallán> leathanach1> leathanach2> leathanach3> leathanach4> / timpeallán> / fillteán>
Is maith liom a bheith ag obair ón taobh amuigh, mar sin cruthóimid na ceithre leathanach (numberOfPages thíos) le haghaidh ár timpealláin agus iad a choinneáil in eagar is féidir linn a rochtain níos déanaí:
// Cruthaigh leathanaigh do na leathanaigh carouselvar = []; le haghaidh (var i = 0; inumberOfPages; i ++) {pages.push (Ext.Component nua ({id: 'page' + i, cls: 'page', tpl: ['tpl for = ".">', 'div id = "achoimre {data.id}">', 'img src = "{data.thumbnail_medium}" />','h3>{data.titleinneach/ h3> ',' / div> ',' / tpl> ']}));}
Tugtar id ainmnithe go samhlaíoch ar gach leathanach lch1, lch2 agus mar sin de, agus aicme chomh samhlaíoch de leathanach.
Is é an chuid spraoi an tpl alt, áit a chruthaímid teimpléad HTML do gach mionsamhail físe. Mar sin, nuair a dhéanaimid sraith d’fhíseáin a nuashonrú le sraith físeáin, beidh id na físe ag gach div, gheobhaidh an img src luach na físe thumbnail_medium, is é an h3 an teideal agus mar sin de.

Ansin, cruthaímid an timpeallán:
// Cruthaigh an timpeallán carouselvar = Ext.Carousel nua ({id: 'timpeallán', míreanna: leathanaigh, flex: 1, éisteoirí: {tap: {element: 'el', fn: feidhm (evt, target) {showEmbeddedVideo ( evt, target);}, toscaire: '.summary'}}});
Tá an míreanna den timpeallán a bheidh sna leathanaigh a shainmhínigh muid roimhe seo, agus iad flex socraíonn cé mhéid den scáileán ba chóir don timpeallán a thógáil, le 1 an spás go léir atá ar fáil.
Cuirimid éisteoir leis an ócáid ‘tap’, agus úsáid á baint as an rud sách nifty toscaire paraiméadar. Ciallaíonn sé seo nach scaoiltear an t-imeacht sconna ach nuair a bhuailim eilimint DOM leis an rang achoimre - a rithfear ina dhiaidh sin mar an argóint ‘sprioc’ chuig ár showEmbeddedVideo láimhseálaí.
// Cruthaigh an ceanntásc ceanntásc = Ext.Panel nua ({duga: 'barr', id: 'ceanntásc', airde: 185, html: 'h1> Just one more / h1> ul id = "menu"> li id = "is déanaí"> Is déanaí / li> li id = "randamach"> Randamach / li> / ul> '});
Is é an t-aon ghné speisialta den cheanntásc ná an duga tréith. Sonraíonn sé seo go mbeidh an ceanntásc ‘dugaithe’ go barr agus nach scrollaigh leis an gcuid eile d’eilimintí an scáileáin.
// Cruthaigh an fillteán (ar a bhfuil an ceanntásc airde seasta agus an scrollaí) var wrapper = Ext.Panel nua ({lánscáileán: fíor, leagan amach: {type: 'vbox', ailínigh: 'síneadh'}, míreanna: [timpeallán], dockedItems: [ceanntásc]});
Faoi dheireadh, cruthaímid an painéal fillteán chun gach rud a shealbhú. Is díol suntais an leagan amach tréith, a éilíonn go leagtar amach na heilimintí inti ceann ar bharr an chinn eile (vbox) agus go bhfuil sé sínte chun an scáileán iomlán a líonadh.
Is iad míreanna agus dockedItems na comhpháirteanna a chruthaigh muid thuas. Mar sin tá an tsamhail sainithe againn agus na heilimintí leagan amach curtha ar bun: anois ní gá dúinn ach roinnt feidhmiúlachta a chur leis.
Ag ceangal go léir le chéile é
Is mar seo atá an chuid feidhmiúil den aip, agus cód bréige á úsáid arís:
Ar an am tosaithe:
1. Luchtaigh físeáin ón stóráil áitiúil isteach sa siopa
2. Nuashonraigh an timpeallán
Nuair a sconna an t-úsáideoir ar mhír roghchláir:
3. Déan glao Ajax chun níos mó físeáin a fháil
4. Cuir iad seo leis an siopa agus déan iad a sync ar ais chuig an stóráil áitiúil
5. Nuashonraigh an timpeallán
Nuair a sconna an t-úsáideoir ar mionsamhail:
6. Taispeáin an físeán i pop-up
7. Marcáil an físeán mar a bhreathnaítear air sa siopa agus sa stóráil áitiúil
Nuair a thosaíonn an aip, tugaimid an init feidhm:
/ * INIT * / var init = feidhm () {// Faigh stát (‘is déanaí’ nó ‘randamach’) luaigh = getState (); más rud é (! Ag glaoch) {ag glaoch = luaigh; } // Socraigh an roghchlár go dtí an staid reatha agus cuir sconna handlersetSelectedMenuItem (luaigh); Ext.select ('li', bréagach, 'menu') ar ({tap: handleMenuTap}); // Luchtaigh an siopa ó stóráil áitiúilvideoStore .load (); // Déan cinnte go bhfuil na físeáinif is déanaí againn (luaigh == 'is déanaí') {getNewVideos ();}} ();
Tar éis dúinn a sheiceáil an raibh an t-úsáideoir ag breathnú go deireanach ar na físeáin is déanaí nó go randamach (agus an roghchlár á nuashonrú dá réir), luchtaímid físeáin ó Stóráil áitiúil isteach sa siopa. Tá sé seo chomh furasta le glaoch videoStore.load ().
Tinteann an siopa ansin a ualach ócáid, ar fhreastail muid air le héisteoir na hócáide a chuireamar ar bun videoStore níos luaithe. Go bunúsach glaodh ar éisteoir na hócáide seo updateCarousel:
var updateCarousel = feidhm (sonraí) {// Bog timpeallán ar ais go startcarousel.setActiveItem (0, 'sleamhnán'); // Folaigh lódáil messageloading.hide (); // Brise na sonraí i leathanaighfor (var i = 0; inumberOfPages; i ++ ) {// Déan ár gcuid sonraí a roinnt ina 4 leathanachvar leathanach = leathanaigh [i]; var pageStart = i * numberOfVideosPerPage; var pageEnd = pageStart + numberOfVideosPerPage; // Faigh na chéad x fhíseán (leathanach) ón datavar pageData = data. slice (pageStart, pageEnd); // Cuir an leathanach seo le leathanaigh i carouselpage.update (pageData);}};
updateCarousel tógann sé sraith físeán isteach. Maidir le gach leathanach inár timpeallán, táimid chun píosa de na físeáin seo a mhéid leathanaigh (leathanachData beidh sraith de 12 fhíseán ann) agus déan iad a luchtú isteach ar an leathanach trí ghlaoch page.update (pageData).
Físeáin nua
Ar ais nuair a shainíomar leathanaigh an timpealláin, shainíomar teimpléad (an tpl tréith) a úsáidtear nuair a ghlaoimid leathanach.update - do gach físeán sa leathanachData eagar, cruthaítear div le haitheantas na físe, h3 leis an teideal agus mar sin de.
Dá bharr sin, nuair a sconnaonn úsáideoir is déanaí nó randamach i an roghchlár a thugaimid getNewVideos:
var getNewVideos = feidhm () {var page = 1; más rud é (ag glaoch == 'randamach') {// Socraigh an leathanach le bheith randamach i 40 leathanach Vimeo de Pickspage Foirne = Math.floor (Math.random () * 39) + 2;} var apiUrl = 'http://vimeo.com/api/rest/v2';var paraiméadair = {modh:' vimeo.channels.getVideos ', channel_id:' staffpicks ', per_page: numberOfVideosToDownload, leathanach : leathanach, full_response: 'fíor', formáid: 'jsonp', aisghlaoch: 'Ext.util.JSONP.callback'}; Ext.util.JSONP.request ({url: getUrlWithSignature (apiUrl, paraiméadair), aisghlaoch: feidhm ( freagra) {handleNewVideos (freagra);}});};
Tá sé seo simplí go leor. Tar éis dúinn cinneadh a dhéanamh ar an leathanach de Staff Picks a iarrfaidh Vimeo, déanaimid glao JSONP ag úsáid feidhm ionsuite Sencha. Sa ghlaoch ar ais déanaimid seiceáil go bhfuil an stádas ceart go leor, ansin glaoigh láimhseáilNewVideos.
var handleNewVideos = feidhm (freagra) {if (response.stat == 'ok') {videos = response.videos.video; // Bain na físeáin reathavideoStore.removeAll (); // Lúb trí fhíseáin ag cruthú cásanna nua Modelvar = []; le haghaidh (var i = 0, j = videos.length; ij; i ++) {var video = físeáin [i]; var instance = Ext.ModelMgr.create ({id: video.id, tuairisc: video.description , airde: video.height, ar fáil: (video.urls.url.length> 1)? 'soghluaiste': 'ar líne', thumbnail_medium: video.thumbnails.thumbnail [1] ._ ábhar, thumbnail_large: video.thumbnails.thumbnail [2] ._ ábhar, teideal: video.title, ainm úsáideora: video.owner.realname, leithead: video.width, faire: isVideoWatched (video.id)? 'Watch': ''}, 'Video', físeán. id); instance.push (instance);} // Cuir míreanna nua isteach sa storevideoStore.add (cásanna); // Sábháil stateaveState ();} eile {airdeall ('Tá brón orainn, ní fhéadfaimis Vimeo a bhaint amach chun níos mó a fháil videos.Please bain triail eile as níos déanaí ... '); setSelectedMenuItem (luaigh); loading.hide ();}};
Nuair a fhaighimid físeáin ar ais ó Vimeo déanaimid trí rud:
1. Bain na físeáin atá ann cheana ón siopa: videoStore.removeAll ()
2. Lúb trí na físeáin agus cruthaigh cásanna samhail físe díobh, réidh don siopa
3. Cuir na físeáin nua leis an siopa: videoStore.add (cásanna)
Cuimhnigh air sin nuair a rinneamar físeáin a luchtú ó Stóráil áitiúil isteach sa siopa, fired sé an ualach imeacht ónar ghlaoigh sé updateCarousel? Tarlaíonn an rud céanna anseo nuair a chuireann muid físeáin leis an siopa.
Tá an cuir Tá an t-imeacht bréan, a shioncronaíonn an siopa (cóipeálann ár bhfíseáin nua chuig Stóráil áitiúil) agus glaonna updateCarousel.
Agus táimid déanta!
Agus sin, a chairde, comhlánaíonn sé an lúb. Ar an am tosaithe, luchtaíonn an aip físeáin ó Stóráil áitiúil agus taispeánann siad iad ar leathanaigh an timpealláin, ar féidir leat dul tríd.
Nuair a dhéantar an roghchlár a thapú, glaonn Ajax ar fhíseáin nua, cuireann sé na físeáin seo leis an siopa, sioncrónaíonn siad ar ais chuig Stóráil áitiúil ansin iad a thaispeáint sa timpeallán arís.

Níor labhair muid le féachaint ar fhíseán ach tá sé seo sa chód foinse, ar féidir leat a íoslódáil thuas. Bíodh dráma agat leis an gcód agus féach cad is féidir leat a chruthú. Ádh mór!
Is féidir leat imirt leis an aip dheiridh ina ghlóir iPad go léir trína íoslódáil ón App Store (déan cuardach ar ‘ach ceann amháin níos mó’). Tá súil againn go mbainfidh tú taitneamh as na huaireanta a chaitheamh ag féachaint ar na gearrscannáin Vimeo is roghnaithe. Téigh ar aghaidh, ach ceann amháin eile ...