
Ábhar
- 01. Ceisteanna ó na meáin a chur leis
- 02. Anatamaíocht ar cheist sna meáin
- 03. Rud amháin eile…
- 04. Miondealuithe a roghnú
- 05. Ár mionsamhlacha a choigeartú
- 06. Ní amháin leithead
- Eolas de dhíth: CSS idirmheánach agus HTML
- Riachtanais: Eagarthóir téacs, brabhsálaí nua-aimseartha, bogearraí grafaicí
- Am Tionscadail: 1 uair (5 uair an chloig san iomlán)
- Comhad tacaíochta
Cuid réasúnta nua de shonraíocht CSS, gan amhras is iad ceisteanna na meán an ghné is spreagúla de dhearadh gréasáin sofhreagrach agus réimse níos aibí le haghaidh tuilleadh turgnaimh.
Tar éis glacadh leis an ngá le leagan amach oiriúnaitheach, chonaic roinnt daoine ceisteanna ó na meáin mar bhealach chun leagan amach oiriúnaitheach a iarfheistiú ar shuíomhanna leithead seasta atá ann cheana. Ina measc siúd a ghlac le leagan amach sofhreagrach, tá go leor déanta acu ó pheirspictíocht an deisce, ag cur ábhar agus gnéithe i bhfolach de réir mar a théann an radharc chun cinn.
Le linn an teagaisc seo, ghlacamar cur chuige malartach, soghluaiste ar dtús. Anois, agus muid ag iarraidh ceisteanna ó na meáin a chur san áireamh, is féidir linn smaoineamh ag cur gnéithe de réir mar a mhéadaíonn eastát réadach scáileáin, sábháilte agus fios againn go soláthraíonn an marcáil agus an dearadh atá mar bhonn agus taca lenár suíomh bunlíne measúil.
Inniu, bogfaimid níos faide ná ár bpunann patrún agus tógfaimid na leathanaigh aonair atá riachtanach dár suíomh Gréasáin. Agus é sin á dhéanamh againn, feicfimid conas a dhéantar ceisteanna ó na meáin a thógáil, agus iad a chur i bhfeidhm ar bhealach fíorfhreagrach.
01. Ceisteanna ó na meáin a chur leis
Agus na comhpháirteanna inár bpunann patrún críochnaithe agus ag obair taobh amuigh de theoranta aon leagan amach, tá sé thar am iad a bhogadh isteach sna leathanaigh éagsúla atá inár suíomh.
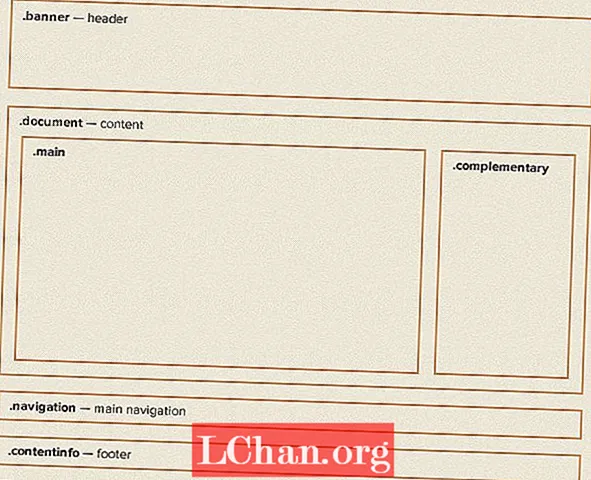
Tosóimid lenár leathanach baile. Ón dearadh atá dírithe ar dheasc, is féidir linn a fheiceáil gur chóir go mbeadh ár leagan amach le feiceáil mar a leanas:

Ag glacadh tomhais ónár ndearadh, is féidir linn cur síos a dhéanamh ar réimse na ndoiciméad i CSS:
.doiciméad {
stuáil: 0 5%;
}
.priomh {
leithead: 74.242424242424%; / * 784/1056 * /
snámhphointe: ar chlé;
}
comhlántach {
leithead: 22.727272727273%; / * 240/1056 * /
snámhphointe: ar dheis;
}
Mar a d’fhoghlaimíomar sa dara cuid den rang teagaisc seo, táimid ag úsáid na foirmle seo a leanas chun leithead céatadáin na gcolún seo a ríomh:
(sprioc / comhthéacs) * 100 = toradh
Nuair a athróimid ár mbrabhsálaí, feicfimid go bhfuil ár scálaí leagan amach deisce ón scáileán méide is lú go dtí an ceann is mó. Ar ndóigh, ar mhéideanna beaga tá na colúin ró-chúng agus faid líne chomh gearr go bhfuil sé deacair an t-ábhar a léamh. Níl uainn an leagan amach seo ach nuair a bhíonn go leor spáis ar fáil dó le go n-oibreoidh sé.
Seo an áit a dtagann ceisteanna ó na meáin isteach. Ag glacadh leis nár cheart go dtiocfadh an leagan amach seo i bhfeidhm ach nuair atá an brabhsálaí níos leithne ná 768px, is féidir linn an CSS seo a leanas a chur leis:
.doiciméad {
stuáil: 0 5%;
}
scáileán @media agus (min-width: 768px) {
.priomh {
leithead: 74.242424242424%; / * 784/1056 * /
snámhphointe: ar chlé;
}
comhlántach {
leithead: 22.727272727273%; / * 240/1056 * /
snámhphointe: ar dheis;
}
}
Anois, nuair a bheidh an t-amharcphort níos cúinge ná 768px, tabharfar neamhaird ar gach rud atá taobh istigh de cheist na meán. Tabharfaidh brabhsálaí ar bith neamhaird air nach dtacaíonn le ceisteanna na meán freisin.
02. Anatamaíocht ar cheist sna meáin
Chun tuiscint a fháil ar a bhfuil ag tarlú anseo, déanaimis féachaint ar an gcaoi a dtógtar ceist na meán. Is féidir linn é a roinnt ina dhá chuid:
- scáileán @media: Is é an chéad chuid de cheist sna meáin ná cineál meán. Féadfaidh tú an chomhréir seo a aithint má chuir tú stíleanna priontála san áireamh i do CSS riamh. Is féidir go n-aithníonn tú ainm an chineáil ón meáin tréith ar an nasc> eilimint. Is é sin toisc go nglacann an bheirt acu leis an tsraith cheadaithe de chineálacha meán atá le fáil i sonraíocht CSS 2.1.
- (min-leithead: 768px): Is é an dara cuid an cheist. Áirítear leis seo an gné a cheistiú (sa chás seo leithead íosta an amharcphort) agus an comhfhreagrach luach le tástáil le haghaidh (768px).
Nuair a labhraímid faoi dhearadh gréasáin sofhreagrach, tá claonadh ann díriú ar leithead, ach tá gnéithe eile ar féidir linn tástáil a dhéanamh orthu freisin:
- (min- | uas-) leithead agus (min- | uas-) airde: Ligeann siad sin dúinn leithead agus airde an amharcphort a cheistiú (i.e. fuinneog an bhrabhsálaí).
- (min- | uas-) leithead na feiste agus (min- | uas-) airde na feiste: Ligeann siad sin dúinn leithead an taispeántais iomláin a cheistiú. I mo thaithí féin, de ghnáth bíonn sé níos ciallmhaire leagan amach a bhunú ar an amharclann seachas ar an taispeáint.
- treoshuíomh: Is féidir leat smaoineamh láithreach ar na féidearthachtaí anseo; smaoineamh ar aipeanna a thaispeánann ábhar difriúil bunaithe ar threoshuíomh do ghutháin - is féidir an rud céanna a dhéanamh ar an ngréasán.
- (min- | uas-) gné-chóimheas: Ligeann sé seo dúinn leagan amach a oiriúnú bunaithe ar chóimheas fhuinneog an bhrabhsálaí…
- (min- | uas-) cóimheas gné-fheiste: … Agus tugann sé sin deis dúinn an rud céanna a dhéanamh bunaithe ar chóimheas gné na feiste. Scríobh Owen Gregory alt iontach anuraidh a rinne iniúchadh ar conas is féidir linn an cheist seo a úsáid chun ár ndearaí a cheangal leis na gairis a bhfuil siad le feiceáil orthu.
- monacrómach (min- | uas-): Is féidir linn a thástáil freisin an bhfuil taispeáint monacrómach ag feiste nó nach bhfuil. Samhlaigh cé chomh húsáideach a bheadh sé seo mura luífeadh feistí Kindle r-dúch Amazon agus tuairisc a thabhairt ar a gcuid scáileáin mar dhath!
B'fhéidir gurb é an chuid dheireanach dár bhfiosrúchán an ceann is úsáidí. Trí úsáid a bhaint as agus, is féidir linn tástáil a dhéanamh ar ghnéithe iolracha i bhfiosrúchán amháin. Mar shampla:
scáileán @media agus (min-width: 768px) agus (treoshuíomh: tírdhreach) {
...
}
Mar a fheiceann tú, is féidir le ceisteanna ó na meáin cabhrú linn eispéiris réasúnta láidre a thógáil - agus níor thapaigh mé ach an dromchla. Má tá tú ag lorg roinnt léitheoireachta éadroma ag am codlata, d’fhéadfá a dhéanamh níos measa ná sonraíocht cheist na meán W3C a léamh a chuireann síos ar na gnéithe go léir ar féidir linn tástáil a dhéanamh orthu.
03. Rud amháin eile…
Cé go bhfuil ceisteanna ó na meáin curtha san áireamh againn inár CSS, má fhéachaimid ar ár suíomh ar ghléas soghluaiste, tabharfaidh tú faoi deara go bhfuil ár suíomh fós á sholáthar amhail is go raibh an taispeáint níos leithne ná 768px.

Chun tuiscint a fháil ar an bhfáth go bhfuil sé seo ag tarlú, caithfimid ceacht gairid staire a dhéanamh.
Nuair a fógraíodh an iPhone bunaidh i 2007, ceann de na pointí díola móra a bhí aige ná an cumas an ‘fíor-ghréasán’ a bhrabhsáil, fiú má chiallaigh sé sin suíomhanna atá dírithe ar dheasc ar leithead seasta a raibh gá iad a sciúradh síos le go n-oirfeadh siad ar a scáileán beag. Bhí an iPhone in ann é seo a dhéanamh trína thuairisciú go raibh a thaispeántas 980px ar leithead, sular scálú leathanaigh ghréasáin síos chun a scáileán 320px ar leithead a fheistiú.
Ach tugadh an iPhone isteach sular tháinig dearadh sofhreagrach. Anois go bhfuil údair ag dearadh suíomhanna atá deartha le haghaidh soghluaiste, níl an ghné seo chomh húsáideach. Buíochas le Dia, chuimsigh Apple bealach chun an t-iompar seo a sheachthreorú, agus ó ghlac déantúsóirí eile leis, tá sé beagnach mar de facto caighdeánach. Níl i gceist leis ach ceann amháin a chur leis meta eilimint dár marcáil:
meta name = "viewport" content = "initial-scale = 1.0, width = feiste-leithead" />
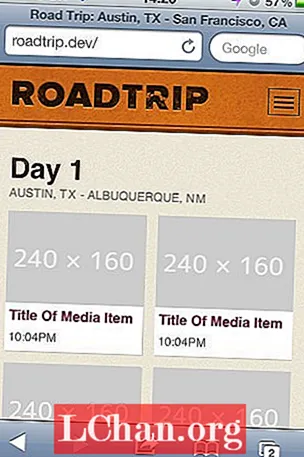
Insíonn sé seo do bhrabhsálaithe atá feasach ar amharclann nár cheart láithreán gréasáin a scála síos, agus gur chóir go gcaithfí le leithead fhuinneog an bhrabhsálaí mar an gcéanna le leithead foriomlán an ghléis. Nuair a bheidh an líne seo curtha againn, beidh ár suíomh Gréasáin le feiceáil leis an leagan amach atá beartaithe:

04. Miondealuithe a roghnú
Fillfimid ar ár gceist faoi na meáin:
scáileán @media agus (min-width: 768px) {
...
}
De ghnáth tugtar mionphointí ar luachanna a athraíonn leagan amach. Más cuimhin leat, i gcuid a dó dúirt mé gur léiriú ar smaointeoireacht neamhfhreagrach é picteilíní a úsáid, ach anseo tá 768px roghnaithe agam, is dócha toisc gurb é leithead feiste eolach é.
In ionad miondealuithe a roghnú bunaithe ar shaintréithe feistí móréilimh, is féidir go mbeadh sé níos éifeachtaí breathnú ar luachanna a dhíorthaítear ónár n-ábhar, mar shampla, faid líne chompordacha le haghaidh léitheoireachta nó uasmhéid íomhá.
Agus ár gcineál á meánmhéadú ag úsáid ems, is cosúil go bhfuil sé ciallmhar dár gceisteanna ó na meáin ems a úsáid freisin. Déanta na fírinne tá sochar breise ag baint leis sin a dhéanamh. Nuair a athraíonn úsáideoir téacs sa bhrabhsálaí, oirfidh leathanaigh chun mionphointí níos lú a úsáid. Ní amháin go n-oirfidh ár suíomh Gréasáin bunaithe ar mhéid an amharcphort, ach ar mhéid an chló freisin. Déanta na fírinne, ní raibh ach nuair a chonaic mé Jeremy Keith ag léiriú ceisteanna sna meáin em-bhunaithe gur thuig mé cé chomh cumhachtach agus a d’fhéadfadh siad a bheith.
Cé go bhféadfadh ár ndearadh comhartha éigin a thabhairt ar mhionphointí féideartha, is minic gurb é an bealach is fearr chun iad a roghnú ná trí thurgnamh. Trí leithead fhuinneog an bhrabhsálaí a choigeartú, shocraigh mé gur leithead maith é 800px chun babhtáil go leagan amach níos casta.
Conas a léirímid 800px in ems áfach? Arís, is féidir linn ár bhfoirmle a úsáid, ach cad é an comhthéacs? Agus ems á ríomh do cheisteanna ó na meáin, is é an comhthéacs i gcónaí clómhéid réamhshocraithe an bhrabhsálaí is cuma an sáraíodh an luach seo i do CSS. De ghnáth is é 16px an réamhshocrú seo, a thugann dúinn:
800 / 16 = 50
Is féidir linn ár bhfiosrúchán meán mar seo a nuashonrú anois:
scáileán @media agus (min-width: 50em) {/ * 800px * /
...
}
05. Ár mionsamhlacha a choigeartú
Cuimhneoidh tú gur stíleáil muid ár mionsamhlacha i gcuid 2 le bheith sofhreagrach. Ach a luaithe a shroicheann na híomhánna sna mionsamhlacha seo a leithead iomlán, feictear limistéar de spás bán ar thaobh dheis gach íomhá. Arís, tugann ceisteanna na meán cumarsáide deis dúinn é seo a shocrú.
Seo ár CSS bunaidh:
ol.media li.media-mír {
dath cúlra: #fff;
corrlach: 0 4.16666666667% 4.16666666667% 0;
leithead: 47.91666666667%;
snámhphointe: ar chlé;
}
ol.media li.media-item: nth-leanbh (2n) {
corrlach-dheis: 0;
}
Is é an pointe ag a bhfuil an spás bán seo le feiceáil díreach mar a fhásann an brabhsálaí níos leithne ná an 560px.Roghnóimid an luach seo chun babhtáil a dhéanamh chun trí mionsamhlacha in aghaidh a chéile a thaispeáint. Is féidir linn é sin a dhéanamh tríd an CSS seo a leanas a chur leis:
scáileán @media agus (min-width: 35em) {
.media-mír {
leithead: 30.612244897959%; / * 240/784 * /
corrlach: 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
.media-mír: nth-leanbh (3n) {
corrlach-dheis: 0;
}
}
Tabhair faoi deara nach gá dúinn na stíleanna go léir a theastaíonn don mhionsamhail laistigh den fhiosrúchán meán seo a athscríobh, na codanna ar mhaith linn a oiriúnú amháin.
Agus tú ag féachaint ar an athrú seo ar an mbrabhsálaí, tabharfaidh tú faoi deara nach bhfuil aon chorrlach ar thaobh na láimhe deise de gach dara mionsamhail. Tá sé seo toisc go bhfuil an riail CSS seo a leanas fós gníomhach:
ol.media li.media-item: nth-leanbh (2n) {
corrlach-dheis: 0;
}
Ní mór dúinn CSS a mhodhnú inár bhfiosrúchán meán chun an luach sin a athshocrú:
scáileán @media agus (min-width: 35em) {
.media-mír {
leithead: 30.612244897959%; / * 240/784 * /
corrlach: 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
.media-mír: nth-leanbh (2n) {
corrlach-dheis: 4.081632653061%;
}
.media-mír: nth-leanbh (3n) {
corrlach-dheis: 0;
}
}
Agus ceisteanna sna meáin á gcruthú agat, bí ar an eolas i gcónaí faoi shaincheisteanna oidhreachta mar seo.
06. Ní amháin leithead
Tá sé tábhachtach smaoineamh ar cheisteanna ó na meáin ní amháin i dtéarmaí leithead, ach inathraithe eile freisin. Mar shampla, tá an físeán ar ár leathanach mír meán i bhfolach i bpáirt nuair a laghdaíonn airde an amharcphort. Tá an teicneolaíocht againn:
.media-object-wrapper {
bun stuála: 56.25%;
leithead: 100%;
airde: 0;
seasamh: gaol;
}
scáileán @media agus (uas-airde: 35em) agus (treoshuíomh: tírdhreach) {/ * 560px * /
.media-object-wrapper {
leithead: 60%;
bun stuála: 33.75%;
}
}
Tá ceist treoshuímh curtha san áireamh agam chun an t-iompar seo a mhaoiniú tuilleadh.
Is féidir linn cur chuige comhchosúil a leanúint maidir leis na codanna eile dár ndearadh, ag malartú leagan níos mó den cheanntásc agus ag bogadh na naisc nascleanúna go barr an leathanaigh nuair a bheidh spás ar fáil.
- Féach ar ár leathanach baile sofhreagrach
- Féach ar ár leathanach mír freagrúil meán
Agus tá sé againn! Tá suíomh Gréasáin sofhreagrach tógtha againn - agus le lá le spáráil! Bhuel, ní leor. Níl i leagan amach solúbtha, íomhánna agus ceisteanna ó na meáin ach tús an phróisis dearaidh sofhreagrach.
Amárach: Sa chuid dheireanach den rang teagaisc seo, rachaimid níos faide ná dearadh gréasáin sofhreagrach, agus féachfaimid ar conas is féidir linn suíomhanna Gréasáin atá fíorfhreagrach a thógáil.
Is dearthóir idirghníomhaíochta é Paul atá lonnaithe i Brighton, Sasana. Tá sé níos sona nuair a bhíonn comhéadain shimplí ach tharraingteach atá dúchasach don ngréasán á ndéanamh aige.


