Ábhar
- Conas leathanaigh iolracha a chódú i gcomhad HTML amháin
- Cur síos
- Conas boscaí dialóige agus aistrithe a úsáid
- Na haistrithe is féidir a úsáid
- Cur síos
- Conas cnaipí a chruthú
- Cur síos
- Conas barra nascleanúna a chruthú
- Conas an HTML a chódáil le haghaidh barra nascleanúna:
- Conas ábhar a fhormáidiú le jQuery Mobile
- Na stíleanna réamhshocraithe a úsáideann jQuery Mobile
- Cur síos
- Conas téamaí a chur i bhfeidhm ar eilimintí HTML
- Dhá bhealach le téama a chur i bhfeidhm:
- Cur síos
- Peirspictíocht
Seo sliocht curtha in eagar ó Chaibidil 15 de Murach’s HTML5 agus CSS3 le Zak Ruvalcaba agus Anne Boehm.
Is leabharlann saor in aisce, foinse oscailte, tras-ardán, JavaScript é jQuery Mobile ar féidir leat a úsáid chun láithreáin ghréasáin soghluaiste a fhorbairt. Ligeann an leabharlann seo duit leathanaigh a chruthú a bhreathnaíonn agus a mhothaíonn leathanaigh feidhmchlár soghluaiste dúchais.
Cé go bhfuil jQuery Mobile ar fáil faoi láthair mar leagan tástála béite, soláthraíonn an leagan seo na gnéithe go léir atá uait cheana féin chun suíomh Gréasáin soghluaiste den scoth a fhorbairt. Mar thoradh air sin, is féidir leat tosú ag úsáid láithreach. Féadfaidh tú a bheith ag súil freisin go bhfeabhsófar an leagan seo go leanúnach, mar sin ní thiocfaidh ach feabhas ar jQuery Mobile.
San alt seo foghlaimeoidh tú na bun-theicnící chun leathanaigh láithreán gréasáin soghluaiste a chruthú. Áireofar leis sin boscaí dialóige, cnaipí agus barraí nascleanúna a úsáid.
Conas leathanaigh iolracha a chódú i gcomhad HTML amháin
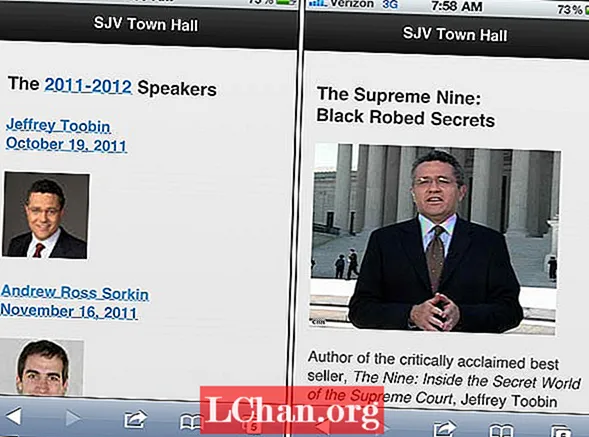
I gcodarsnacht leis an mbealach a fhorbraíonn tú na leathanaigh ghréasáin do shuíomh Gréasáin scáileáin, ligeann jQuery Mobile duit leathanaigh iolracha a chruthú i gcomhad HTML amháin. Léirítear é seo i bhfigiúr 15-7. Anseo, is féidir leat dhá leathanach de shuíomh a fheiceáil in éineacht leis an HTML do na leathanaigh seo. Rud is ionadh ná go ndéantar an dá leathanach a chódú i gcomhad HTML amháin.
I gcás gach leathanaigh, déanann tú eilimint div amháin a chódú le “leathanach” mar luach na tréithe ról-sonraí. Ansin, laistigh de gach ceann de na heilimintí div sin, déanann tú na heilimintí div a chódú le haghaidh ceanntásc, ábhar agus buntásc gach leathanaigh. Níos déanaí, nuair a bhíonn an comhad HTML luchtaithe, taispeántar an chéad leathanach i gcorp an chomhaid.
Chun nasc a dhéanamh idir na leathanaigh sa chomhad HTML, úsáideann tú áititheoirí mar a thaispeántar i bhfigiúr 7-11 de chaibidil 7. Mar shampla, téann an eilimint a> sa chéad leathanach sa sampla seo go “#toobin” nuair a sconna an t-úsáideoir ar an eilimint h2 nó img atá códaithe mar ábhar don nasc seo. Tagraíonn sé seo don eilimint div le “toobin” mar a tréith id, rud a chiallaíonn go dtógann an nasc an léitheoir chuig an dara leathanach sa chomhad.
Cé nach léiríonn an sampla seo ach dhá leathanach, is féidir leat a lán leathanach a chódáil laistigh de chomhad HTML amháin. Cuimhnigh, áfach, go bhfuil na leathanaigh uile chomh maith lena n-íomhánna, JavaScript, agus comhaid CSS luchtaithe leis an gcomhad HTML aonair. Mar thoradh air sin, tiocfaidh an t-am ualaigh iomarcach má stórálann tú an iomarca leathanaigh i gcomhad amháin. Nuair a tharlaíonn sé sin, is féidir leat do leathanaigh a roinnt i níos mó ná comhad HTML amháin.

An HTML don dá leathanach i gcorp comhad HTML amháin:
div data-role = "page"> header data-role = "header"> h1> SJV Halla an Bhaile / h1> / header> section data-role = "content"> h3> Na Cainteoirí 2011-2012 / h3> a href = "# toobin"> h4> Jeffrey Toobinbr> 19 Deireadh Fómhair, 2011 / h4> img src = "images / toobin75.webp" alt = "Jeffrey Toobin"> / a>! - NA hEILIMINTÍ AR ATHCHÓIRIÚ NA SPEAKERS - -> / section> footer data-role = "footer"> h4> © 2011 / h4> / footer> / div> div data-role = "page" id = "toobin"> ceanntásc data-role = "header"> h1> SJV Halla an Bhaile / h1> / header> section data-role = "content"> h3> An Naoi Uachtarach: br> Rúin Robed Dubh / h3> img src = "images / toobin_court.cnn.webp" alt = "Jeffrey Toobin "> p> Údar an díoltóra is fearr a bhfuil cáil chriticiúil air, i> The Nine :! - THE COPY CONTINUES -> / section> footer data-role =" footer "> h4> © 2011 / h4> / footer> / div>
Cur síos
- Nuair a úsáideann tú jQuery Mobile, ní gá duit comhad HTML ar leithligh a fhorbairt do gach leathanach. Ina áit sin, laistigh d’eilimint choirp de chomhad HTML amháin, déanann tú eilimint div amháin a chódú do gach leathanach agus a tréith ról-sonraí socraithe go “leathanach”.
- I gcás gach eilimint div, socraíonn tú an tréith id do luach áitritheora ar féidir rochtain a fháil air leis na tréithe href in eilimintí a> leathanaigh eile.
Conas boscaí dialóige agus aistrithe a úsáid
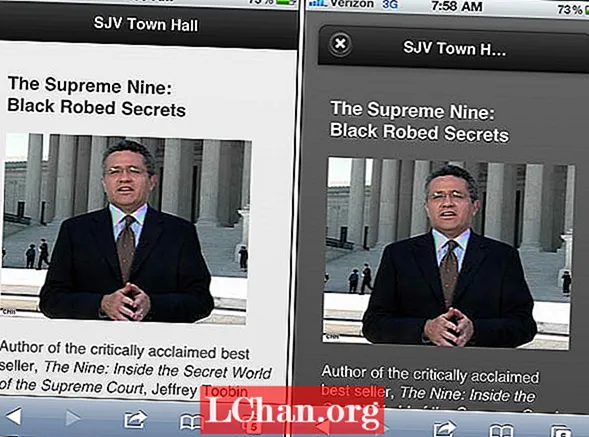
Taispeánann Figiúr 15-8 conas bosca dialóige a chruthú a osclaítear nuair a dhéantar nasc a thapáil. Chun é sin a dhéanamh, déanann tú an bosca dialóige a chódú díreach mar a dhéanfá ar aon leathanach. Ach san eilimint a> a théann chuig an leathanach sin, déanann tú tréith sonraí-rel a chódú le “dia- log” mar a luach.
Mar a léiríonn na samplaí san fhigiúr seo, déanann an comhad jQuery Mobile CSS bosca dialóige a fhormáidiú ar bhealach difriúil seachas gnáth-leathanach gréasáin. De réir réamhshocraithe, beidh cúlra dorcha ag bosca dialóige le téacs bán tulra, agus ní rachaidh an ceanntásc agus an buntásc thar leithead an leathanaigh. Beidh “X” i mbosca dialóige sa cheanntásc a chaithfidh an t-úsáideoir a thapú chun filleadh ar an leathanach roimhe seo.
Nuair a dhéanann tú cód> eilimint a théann chuig leathanach eile nó bosca dialóige, is féidir leat an tréith aistrithe sonraí a úsáid freisin chun ceann de na sé aistriú a achoimrítear sa tábla san fhigiúr seo a shonrú. Tá sé i gceist ag gach ceann de na haistrithe seo aithris a dhéanamh ar éifeacht a úsáideann gléas soghluaiste mar iPhone.

Na haistrithe is féidir a úsáid
| sleamhnán | Sleamhnaíonn an chéad leathanach eile isteach ó dheis go clé. |
| sleamhnán | Sleamhnaíonn an chéad leathanach eile isteach ón mbun go barr. |
| shleamhnaigh | Sleamhnaíonn an chéad leathanach eile isteach ó bhun go barr. |
| pop | Téann an chéad leathanach eile as lár an scáileáin. |
| céimnithe | Tá radharc ar an gcéad leathanach eile. |
| smeach | Sreabhann an chéad leathanach eile ó chúl go tosaigh cosúil le cárta imeartha á smeach. Ní thacaítear leis an aistriú seo ar ghléas éigin. |
HTML a osclaíonn an leathanach mar bhosca dialóige leis an aistriú “pop”:
a href = "# toobin" data-rel = "dialóg" data-transition = "pop">
HTML a osclaíonn an leathanach leis an aistriú “céimnithe”:
a href = "# toobin" data-transition = "céimnithe">
Cur síos
- An HTML le haghaidh a bosca dialóige códaithe ar an mbealach a ndéantar aon leathanach a chódú. Mar sin féin, cuimsíonn an eilimint a> a nascann leis an leathanach an tréith sonraí-rel le “dialóg” mar a luach. Chun an bosca dialóige a dhúnadh, sconna an t-úsáideoir an X i gceanntásc an bhosca.
- Chun an bealach a osclaítear leathanach nó bosca dialóige a shonrú, is féidir leat an tréith aistrithe sonraí a úsáid le ceann de na luachanna sa tábla thuas. Mura dtacaíonn feiste leis an aistriú a shonraíonn tú, déantar neamhaird den tréith.
- Is é an comhad jQuery Mobile CSS a dhéanann an stíliú do bhosca dialóige.
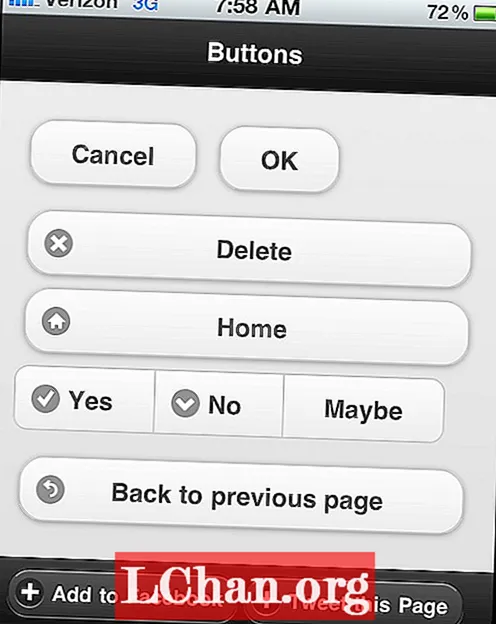
Conas cnaipí a chruthú
Taispeánann Figiúr 15-9 conas cnaipí a úsáid le nascleanúint a dhéanamh ó leathanach amháin go leathanach eile. Chun é sin a dhéanamh, ní shocraíonn tú ach an tréith ról sonraí le haghaidh eilimint> go “cnaipe”, agus déanann jQuery Mobile an chuid eile.
Mar sin féin, is féidir leat roinnt tréithe eile a shocrú le haghaidh cnaipí. Más mian leat, mar shampla, go mbeadh dhá chnaipe nó níos mó le feiceáil taobh le taobh, cosúil leis an gcéad dá chnaipe san fhigiúr seo, is féidir leat an tréith inlíne sonraí a shocrú go “fíor”.
Más mian leat ceann de na 18 deilbhín a sholáthraíonn jQuery Mobile a chur le cnaipe, déanann tú an tréith deilbhín sonraí a chódú freisin. Mar shampla, úsáideann an tríú cnaipe sa sampla seo an deilbhín “scriosadh”, agus úsáideann an ceathrú cnaipe an deilbhín “baile”. Breathnaíonn na deilbhíní seo go léir ar na deilbhíní a d'fheicfeá laistigh d'fheidhmchlár soghluaiste dúchais. Teagmhasach, ní comhaid ar leithligh iad na deilbhíní seo a gcaithfidh an leathanach rochtain a fháil orthu. Ina áit sin, soláthraíonn leabharlann jQuery Mobile iad.
Más mian leat dhá chnaipe nó níos mó a ghrúpáil go cothrománach, cosúil leis na cnaipí Sea, Níl, agus B’fhéidir san fhigiúr seo, is féidir leat na heilimintí a> a chódú do na cnaipí laistigh d’eilimint div a bhfuil “grúpa rialaithe” mar a tréith ról sonraí agus “Cothrománach” mar a tréith de chineál sonraí. Nó, chun na cnaipí a ghrúpáil go hingearach, is féidir leat an tréith de chineál sonraí a athrú go “ingearach”.
Má shocraíonn tú an aitreabúid data-rel le haghaidh cnaipe chun “ar ais” agus an tréith href leis an tsiombail punt (#), fillfidh an cnaipe ar ais ar an leathanach ar a tugadh é. Is é sin le rá, oibríonn an cnaipe mar chnaipe Ar Ais. Léirítear é seo leis an gcnaipe deireanach san ábhar don leathanach.
Taispeánann an dá chnaipe dheireanacha an chaoi a mbíonn cnaipí le feiceáil sa bhuntásc do leathanach. Anseo, tá na deilbhíní agus an téacs bán i gcoinne cúlra dubh. Sa chás seo, socraítear “ui-bar” an tréith ranga don bhuntásc, a insíonn do jQuery Mobile gur chóir dó beagán níos mó spáis a chur timpeall ar ábhar an bhuntásca. Foghlaimeoidh tú níos mó faoi sin i bhfigiúr 15-12.

An HTML do na cnaipí sa chuid:
! - Maidir le cnaipí inlíne, socraigh an tréith líne sonraí go fíor -> a href = "#" data-role = "button" data-inline = "true"> Cealaigh / a> a href = "#" sonraí -role = "button" data-inline = "true"> OK / a>! - Chun deilbhín a chur le cnaipe, úsáid an tréith deilbhín sonraí -> a href = "#" data-role = "cnaipe "data-icon =" delete "> Scrios / a> a href =" # "data-role =" button "data-icon =" home "> Baile / a>! - Chun cnaipí a ghrúpáil, bain úsáid as eilimint div le na tréithe a leanann -> div data-role = "controlgroup" data-type = "cothrománach"> a href = "#" data-role = "button" data-icon = "seiceáil"> Tá / a> a href = "#" data-role = "button" data-icon = "arrow-d"> Níl / a> a href = "#" data-role = "button"> B'fhéidir / a> / div>! - Chuig cód Cnaipe a chódáil, socraigh an tréith data-rel ar chúl -> a href = "#" data-role = "button" dat-rel = "back" data-icon = "back"> Ar ais go leathanach roimhe seo / a >
An HTML do na cnaipí sa bhuntásc:
footer data-role = "footer"> a href = "http://www.facebook.com" data-role = "button" data-icon = "móide"> Cuir le Facebook / a> a href = "http: //www.twitter.com "data-role =" button "data-icon =" plus "> Tweet an Leathanach seo / a> / footer>
Cur síos
- Chun cnaipe a chur le leathanach gréasáin, déanann tú eilimint> a chódú agus a tréith ról-sonraí socraithe go “cnaipe”.
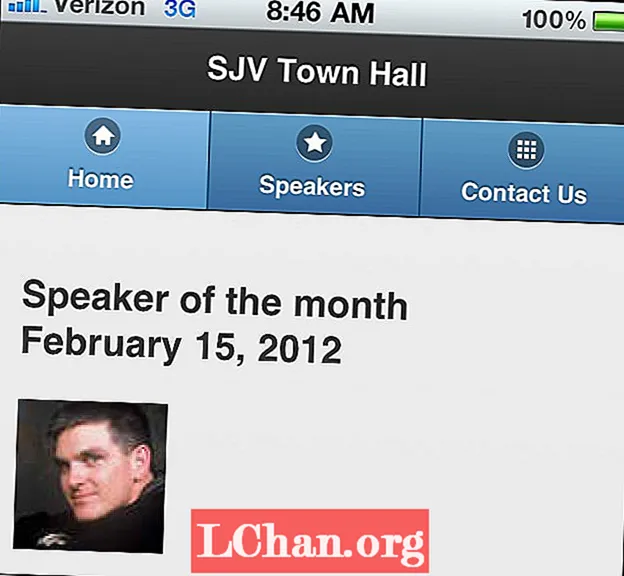
Conas barra nascleanúna a chruthú
Taispeánann Figiúr 15-10 conas is féidir leat barra nascleanúna a chur le leathanach gréasáin. Chun é sin a dhéanamh, déanann tú eilimint div a chódú lena tacar ról sonraí go “navbar”. Laistigh den eilimint seo, déanann tú eilimint ul a chódú ina bhfuil eilimintí li ina bhfuil na heilimintí a> do na míreanna sa bharra nascleanúna. Tabhair faoi deara, áfach, nach gcódaíonn tú an tréith ról sonraí do na heilimintí a>.
Chun dath na n-ítimí sa bharra nascleanúna a athrú, cuimsíonn an cód sa sampla seo an tréith sonraí-téama-b do gach mír. Mar thoradh air sin, athraíonn jQuery Mobile dath cúlra gach earra ó dhubh, arb é an réamhshocrú é, go gorm tarraingteach. Ina theannta sin, socraíonn an cód seo an tréith ranga don chnaipe gníomhach go “ui-btn-active” agus mar sin athraíonn jQuery Mobile an dath don chnaipe gníomhach go gorm níos éadroime. Taispeánann sé seo conas is féidir leat an fhormáidiú a úsáideann jQuery Mobile a athrú, agus foghlaimeoidh tú níos mó faoi sin ina dhiaidh sin.

An HTML don bharra nascleanúna:
header data-role = "header"> h1> SJV Halla an Bhaile / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "home" data-theme = "b "> Baile / a> / li> li> a href =" # cainteoirí "data-icon =" star "data-theme =" b "> Cainteoirí / a> / li> li> a href =" # contactus data- icon = "eangach" data-theme = "b"> Déan teagmháil linn / a> / li> / ul> / div> / header>
Conas an HTML a chódáil le haghaidh barra nascleanúna:
- Cód eilimint div laistigh den eilimint ceanntásca. Ansin, socraigh an tréith ról-sonraí don eilimint div go “navbar”.
- Laistigh den eilimint div, cód eilimint ul ina bhfuil eilimint li amháin do gach nasc.
- Laistigh de gach eilimint li, cód eilimint a> le tréith href a úsáideann áititheoir don leathanach ar cheart don nasc dul ann. Ansin, socraigh an aitreabúid deilbhín sonraí ar an deilbhín a roghnaíonn tú.
- Maidir leis an mír ghníomhach sa bharra nascleanúna, socraigh an tréith ranga do “ui-btn-active”.Ansin, beidh dath an earra seo níos éadroime ná na míreanna eile sa bharra nascleanúna.
- Ba cheart duit an tréith téama sonraí a úsáid freisin chun téama jQuery Mobile a chur i bhfeidhm ar gach mír sa bharra nascleanúna. Seachas sin, beidh na cnaipí sa bharra ar an dath céanna leis an gcuid eile den cheanntásc. Chun níos mó a fhoghlaim faoi théamaí a chur i bhfeidhm, féach figiúr 15-12.
Conas ábhar a fhormáidiú le jQuery Mobile
Mar a chonaic tú cheana, déanann jQuery Mobile comhpháirteanna leathanach gréasáin a fhormáidiú go huathoibríoch bunaithe ar a stílbhileog féin. Anois, foghlaimeoidh tú níos mó faoi sin, chomh maith le conas an stíliú réamhshocraithe a úsáideann jQuery Mobile a choigeartú.
Na stíleanna réamhshocraithe a úsáideann jQuery Mobile
Taispeánann Figiúr 15-13 na stíleanna réamhshocraithe a úsáideann jQuery Mobile le haghaidh eilimintí coitianta HTML. Maidir lena stíleanna go léir, tá jQuery Mobile ag brath ar inneall rindreála an bhrabhsálaí agus mar sin tá a stíliú féin an-bheag. Coinníonn sé seo amanna ualaigh go gasta agus laghdaíonn sé an forchostas a chuirfeadh CSS iomarcach ar leathanach.
Mar a fheiceann tú, tá stíliú jQuery Mobile chomh héifeachtach sin nár cheart go mbeadh ort a stíliú a mhodhnú trí do stílbhileog CSS féin a sholáthar. Mar shampla, tá an spásáil idir na míreanna ar an liosta neamhordáilte agus formáidiú an tábla inghlactha mar atá siad. Chomh maith leis sin, tá an cineál dubh ar an gcúlra liath comhsheasmhach leis an bhformáidiú d’fheidhmchláir dhúchasacha soghluaiste.
Cur síos
- De réir réamhshocraithe, cuireann jQuery Mobile stíleanna i bhfeidhm go huathoibríoch ar na heilimintí HTML do leathanach. Ní amháin go bhfuil na stíleanna seo tarraingteach, ach déanann siad aithris ar stíleanna dúchasacha brabhsálaí.
- De réir réamhshocraithe, cuireann jQuery Mobile méid beag stuála i bhfeidhm ar chlé, ar dheis, ar bharr agus ar bhun gach leathanaigh soghluaiste.
- De réir réamhshocraithe, tá naisc beagán níos mó ná an gnáth-théacs. Déanann sé seo níos éasca don úsáideoir na naisc a thapú.
- De réir réamhshocraithe, leagtar béim ar naisc le gorm mar dhath an chló.
Conas téamaí a chur i bhfeidhm ar eilimintí HTML
I roinnt cásanna, beidh tú ag iarraidh na stíleanna réamhshocraithe a úsáideann jQuery Mobile a athrú. Tá sé sin feicthe agat cheana sa bharra nascleanúna i bhfigiúr 15-10. Chun na stíleanna réamhshocraithe a athrú, is féidir leat na cúig théama a sholáthraíonn jQuery Mobile a úsáid. Tugtar achoimre orthu seo i bhfigiúr 15-12. Anseo arís, tá sé i gceist go ndéanfadh na téamaí seo aithris ar chuma feidhmchlár soghluaiste dúchais.
Bealach amháin le téamaí a chur i bhfeidhm is ea tréith téama sonraí a chódú leis an litir téama mar a luach. Chonaic tú é seo sa bharra nascleanúna i bhfigiúr 15-10, agus is féidir leat é seo a fheiceáil sa chód don dara barra nascleanúna san fhigiúr seo. Anseo, cuireann an tréith téama sonraí téama “e” i bhfeidhm ar an gceannteideal agus an téama “d” maidir leis na míreanna sa bharra nascleanúna.
Is é an bealach eile le téamaí a chur i bhfeidhm ná an tréith ranga d’eilimint a shocrú d’ainm ranga a léiríonn téama. Léirítear é seo sa chéad sampla tar éis an tábla. Úsáidtear an tréith ranga anseo chun na ranganna “ui-bar” agus “ui-bar- b” a chur i bhfeidhm ar an eilimint div. Mar thoradh air sin, cuireann jQuery Mobile a stíliú réamhshocraithe do bharra i bhfeidhm ar an eilimint agus ansin cuireann sé an téama b i bhfeidhm ar an stíliú sin. Sna leathanaigh ina dhiaidh sin, feicfidh tú samplaí eile den chineál seo stíle.
Tabhair faoi deara le do thoil go ndeir an tábla san fhigiúr seo téama a úsáid go spárálach. Sin toisc go n-úsáideann sé dath oráiste a oibríonn ceart go leor chun blas a chur ar earra, ach nach bhfuil tarraingteach i dáileoga móra. Léirítear é seo leis an dara ceanntásc agus barra nascleanúna san fhigiúr seo, a mbíonn claonadh air nuair a fheiceann tú é i ndath.
Go ginearálta, is fearr fanacht leis na stíleanna réamhshocraithe agus na chéad trí théama, a oibríonn go maith le chéile de ghnáth. Ansin, is féidir leat triail a bhaint as téamaí d agus e nuair a cheapann tú go dteastaíonn rud éigin níos mó uait.

An HTML don dara ceanntásc agus barra nascleanúna:
header data-role = "header" data-theme = "e"> h1> Halla an Bhaile SJV / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "baile "data-theme =" d "> Baile / a> / li> li> a href =" # cainteoirí "data-icon =" star "data-theme =" d "> Cainteoirí / a> / li> li> a href = "# news" id = "news" data-icon = "eangach" data-theme = "d"> Nuacht / a> / li> / ul> / div> / header>
Na cúig théama jQuery Mobile:
| a | Cúlra dubh le tulra bán. Is é seo an réamhshocrú. |
| b | Cúlra gorm le tulra bán. |
| c | Cúlra liath éadrom le tulra dubh. Beidh an téacs le feiceáil i gcló trom. |
| d | Cúlra dorcha liath le tulra dubh. Ní bheidh an téacs le feiceáil i gcló trom. |
| e | Cúlra oráiste le tulra dubh. Úsáid le haghaidh variant, agus bain úsáid as go coigilteach. |
Dhá bhealach le téama a chur i bhfeidhm:
Trí tréith téama sonraí a úsáid:
li> a href = "# home" data-icon = "home" data-theme = "b"> Baile / a> / li>
Trí tréith ranga a úsáid a léiríonn an téama:
Cur síos
- Trí na cúig théama atá san áireamh le jQuery Mobile a úsáid, is féidir leat athruithe iomchuí a dhéanamh ar na stíleanna réamhshocraithe do na heilimintí HTML.
- Cé gur féidir leat do bhileog stíl CSS féin a úsáid le feidhmchlár jQuery Mobile, ba cheart duit é sin a sheachaint nuair is féidir.
Peirspictíocht
Tá méadú mór tagtha ar úsáid gléasanna soghluaiste le cúpla bliain anuas. Mar gheall air sin, tá sé ag éirí níos tábhachtaí suíomhanna Gréasáin a dhearadh atá furasta le húsáid ó na gairis seo. Cé go gciallaíonn sé sin de ghnáth suíomh Gréasáin ar leithligh a fhorbairt, d’fhéadfadh sé seo a bheith ina ghné ríthábhachtach de do láithreacht a choinneáil ar an Idirlíon.
Ar ámharaí an tsaoil, tá sé i bhfad níos éasca an tasc suíomh Gréasáin soghluaiste a thógáil le teacht jQuery Mobile. Níl leathanaigh ghréasáin soghluaiste a thuilleadh teoranta do leathanaigh statacha ina bhfuil ceannteidil, míreanna, naisc, agus íomhánna mionsamhlacha. Le jQuery Mobile, is féidir le forbróirí gréasáin suíomhanna Gréasáin saibhir gné a thógáil a bhfuil cuma agus mothú orthu mar fheidhmchláir dhúchasacha soghluaiste.