Ábhar
- Allmhairiú ón Sceitse
- Cruthaigh sraitheanna masc agus avatar
- Sainmhínigh stáit
- Beochan idir stáit
- Bain triail as ar fhíorghléas soghluaiste

Ní rud nua é an réasúnaíocht atá taobh thiar de fhréamhshamhlú dearaidh - tá sé mar an gcéanna leis an mbéim ar fad faoi dhearadh sa bhrabhsálaí. Nuair a fheiceann tú dearadh ina chomhthéacs fíor, tá sé go hiomlán difriúil. Déanann tú cinntí níos fearr nuair nach gá duit toimhdí a dhéanamh faoin gcaoi a bhfeidhmeoidh agus a bhraitheann comhéadan. B’fhéidir gur obair bhreise é seo, ach tá na léargais is féidir leat a fháil trí do dhearadh a fheiceáil ag obair an-luachmhar.
Is uirlis nua fréamhshamhlú códbhunaithe é Framer. Is féidir leat mockups a chruthú i Sceitse (nó Photoshop) díreach mar a dhéanfá de ghnáth, agus iad a iompórtáil isteach i Framer. Ansin, scríobh beagán CoffeeScript agus is féidir leat a lán a chur i gcrích.
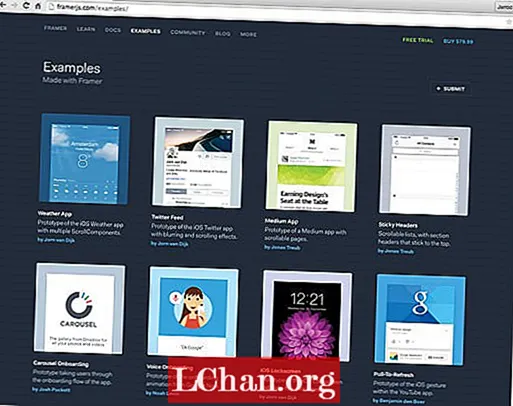
Táim chun buneilimintí na fréamhshamhlú i Framer a mhúineadh duit, ag baint úsáide as an sampla de fhréamhshamhail app iOS le dhá amharc: amharc próifíle agus léargas súmáilte isteach ar íomhá avatar an úsáideora. Déanfaimid fréamhshamhla ar an gcaoi a osclófar agus a dhúnfaidh an radharc grianghraf leathnaithe, agus beimid ag beochan é freisin. Féach ar an taispeántas ar líne anseo (chun an cód foinse a fheiceáil, ach cliceáil ar an deilbhín sa chúinne barr ar chlé). Beidh triail saor in aisce Framer ag teastáil uait freisin, ar féidir leat a fháil ag framerjs.com.
Allmhairiú ón Sceitse
Is é an chéad chéim ná sraitheanna ón Sceitse a iompórtáil isteach i Framer. Níl le déanamh ach cliceáil ar an gcnaipe Iompórtáil i Framer fad atá an dearadh oscailte i Sceitse, agus roghnaigh an comhad ceart sa dialóg a leanann. Déanfaidh Framer íomhánna ó gach ciseal a iompórtáil go huathoibríoch agus iad a dhéanamh inrochtana trí chód mar seo:
sceitse = Framer.Importer.load "iompórtáilte / próifíl"
Úsáid an athróg sin chun rochtain a fháil ar na sraitheanna iompórtáilte. Mar shampla, chun tagairt a dhéanamh don chiseal darb ainm ‘ábhar’ sa chomhad Sceitse, clóscríobhann tú sceitse.content i Framer.
Cruthaigh sraitheanna masc agus avatar
Is é príomhfheidhm an fhréamhshamhla seo an íomhá avatar a leathnú nuair a dhéantar í a tapáil, agus ansin í a dhúnadh nuair a dhéantar í a tapáil arís. Ar dtús, cruthóimid dhá shraith masc - masc neadaithe, nó masc taobh istigh de masc eile. Beimid ag beochan an dá mhasc ag an am céanna chun éifeacht oscailte agus dúnta deas caol a chruthú. Déanfaidh an ciseal headerMask an grianghraf avatar a bhearradh go dronuilleog nuair a bheidh sé leathnaithe, agus barróidh an ciseal masc é go ciorcal beag ar an amharc próifíle.
Cruthaigh an ciseal headerMask mar seo:
headerMask = leithead nua na sraithe: Screen.width, airde: 800 backgroundColor: "trédhearcach"
Cruthaíonn agus ainmníonn an chéad líne de chód an tsraith nua. Ansin, agus comhréir eangú CoffeeScript á úsáid againn, leagaimid an leithead, an airde agus na hairíonna cúlra. Úsáidfimid cúlra trédhearcach ionas go dtaispeánfaidh na sraitheanna thíos nuair a leathnófar an grianghraf avatar.
Ar aghaidh, cruthaigh an ciseal masc:
masc = leithead nua na sraithe: 1000, airde: 1000 backgroundColor: "trédhearcach", borderRadius: 500 y: sceitse.header.height - 100 superLayer: scála headerMask: 0.2, originY: 0
Cruthaímid ciseal nua agus socraímid airíonna ar an mbealach céanna. Déanann an borderRadius mór ciorcal den chiseal seo. Suímid an ciseal masc ionas go sáraíonn sé an ciseal ceanntásca, a allmhairíodh ón Sceitse. Déanfaimid scála síos go 20 faoin gcéad, nó 0.2 freisin. Socraíonn OriginY de nialas pointe ancaire nó clárú na híomhá go dtí an imeall barr.

Socraíonn an chuid eile den mhaoin, SuperLayer, an ciseal headerMask a chruthaíomar mar thuismitheoir na sraithe nua seo. Seo mar a oibríonn cumasc i Framer. Níl ort ach an mhaoin SuperLayer a shocrú, agus mascfaidh an ciseal tuismitheora an leanbh.
Ar aghaidh, ní mór dúinn an grafach avatar a chruthú agus é a chur taobh istigh de na maisc nua sin. Chun na teorainneacha bearrtha a zúmáil agus a bheochan, cruthóimid an ciseal avatar de láimh. Cóipeáil grianghraf isteach i bhfo-fhillteán ‘íomhánna’ an fhillteáin tionscadail. Ansin cruthaigh ciseal ag baint úsáide as an íomhá sin:
avatar = íomhá nua Sraithe: "images / avatar.png" width: masc.width, airde: masc.height superLayer: masc, force2d: fíor
Tabhair faoi deara gur shocraigh muid superLayer an avatar a bheith mar an gciseal masc. Tá an dá nead anois laistigh de headerMask. Socraímid an leithead agus an airde freisin ionas go líonann an íomhá an limistéar maiscithe go hiomlán.
Faoi dheireadh, cruthóimid athróg chun suíomh Y an masc a úsáidfimid don bheochan a stóráil. Déanfaimid é a lárnú go cothrománach, mar tá sé níos mó ná an scáileán.
mascY = masc.y masc.centerX ()
Sainmhínigh stáit
Is é an chéad chéim chun beochan a chruthú ná na stáit tosaigh agus deiridh a shainiú. I Framer, tá stáit cosúil le heochairfhocail scríofa i gcód. Níl i stát ach bailiúchán airíonna. Tá stát réamhshocraithe ag gach ciseal. Maidir leis an bhfréamhshamhail seo, feidhmeoidh an mhainneachtain sin mar phointe tosaigh don bheochan, mar sin ní gá dúinn ach an dara stát a shocrú do gach ciseal.
Tá an chomhréir do stáit an-simplí. Déan tagairt don chiseal, bain úsáid as an modh haen.states.add (), agus ansin liostáil na hairíonna atá le háireamh.
sceitse.content.states.add (seiche: {teimhneacht: 0}) headerMask.states.add (bog: {y: 120}) masc.states.add (fás: {scála: 1.1, y: mascY - 420})
Ba cheart go mbeadh an dara stát don chiseal ábhair, a allmhairíodh ón Sceitse agus a bhfuil na heilimintí scáileáin próifíle eile ann, go hiomlán trédhearcach. Ar an mbealach seo, nuair a leathnófar an avatar, beidh cúlra dubh againn agus taispeánfar na deilbhíní agus na heilimintí allmhairithe atá fágtha.

Cruthaíonn an dara líne de chód stát le haghaidh headerMask, a bhogfaidh sé síos go suíomh Y de 120. Ligfidh sé seo don teideal agus don chnaipe dúnta a thaispeáint ag barr an scáileáin nuair a mhéadófar an grianghraf avatar. Déanfaidh sé teorainneacha bearrtha an ghrianghraif avatar a bheochan freisin.
Ar deireadh, déanfaidh stát nua don chiseal masc é a scála agus a bhogadh suas, ag úsáid an athróg mascY a chruthaigh muid níos luaithe. Toisc gurb é bunúsY (nó pointe ancaire) an chiseal masc a chiumhais barr, caithfimid é a bhogadh suas le 420 picteilín ionas go mbeidh lár na híomhá le feiceáil.
Beochan idir stáit
Chun beochan a dhéanamh idir na stáit réamhshocraithe agus na cinn nua a chruthaigh muid, níl de dhíth orainn ach ceithre líne eile de chód. Socróimid láimhseálaí cliceáil ar an gciseal avatar. Nuair a sconnaonn úsáideoir é ar an scáileán próifíle, aistreoidh muid chuig an dearcadh leathnaithe ag stáit rothaíochta. Nuair a dhéantar é a tapáil arís, rachaimid ar ais chuig na stáit réamhshocraithe ionas go bhfillfidh sé ar chiorcal beag. Láimhseálann na línte céanna cód an dá idirghníomhaíocht:
avatar.on Events.Click, -> headerMask.states.next () masc.states.next () sceitse.content.states.next ()
Bunaíonn an chéad líne den bhloc seo an láimhseálaí cliceáil ar an gciseal avatar. Am ar bith a tapaítear é, is cuma cén chaoi a ndéantar é a bhearradh nó cén méid é, rithfidh na ráitis a leanann é.
Ansin ní dhéanaimid tagairt ach do gach ciseal, agus úsáidimid an modh haen.states.next () chun stáit a scoránaigh. Nuair a úsáideann tú layer.states.next (), úsáidfidh Framer a shocruithe beochana réamhshocraithe inmheánacha. Tá sé seo thar a bheith áisiúil, ach is féidir leat beochan níos fearr a cheird trí na cuair bheochana a mhaolú.
Agus stáit mar atáimid anseo á n-úsáid agat, is féidir leat gach cuar beochana a athrú ar leithligh go héasca trí úsáid a bhaint as an maoin layer.states.animationOptions. Gan ach trí choigeartú beag air, mothaíonn an beochan go hiomlán difriúil:
sceitse.content.states.animationOptions = cuar: "éasca", am: 0.3 headerMask.states.animationOptions = cuar: "earrach (150, 20, 0)" masc.states.animationOptions = cuar: "earrach (300, 30, 0) "
Maidir leis an gciseal ábhair atá ag dul as feidhm, roghnóimid réamhshocrú cuar simplí, maolú agus ré beochana a shocrú go 0.3 ionas go mbeidh sé an-ghasta.

Le haghaidh na sraitheanna headerMask agus masc, bain úsáid as cuar earraigh. Chun ár gcuspóirí, ní gá duit ach fios a bheith agat go n-athraíonn luachanna cuar an earraigh luas agus preab na beochana. Déanfaidh na luachanna don chiseal masc a beochan i bhfad níos gasta ná headerMask agus ábhar. Le haghaidh tuilleadh sonraí faoi shocruithe cuar an earraigh, féach cáipéisíocht Framer ag framerjs.com/docs.
Bain triail as ar fhíorghléas soghluaiste
Tá sé i bhfad níos éifeachtaí an dearadh a fheiceáil ar fhíorghléas ná aithriseoirí a úsáid, agus feicfidh tú na buntáistí i do chuid oibre. Cuimsíonn Framer gné scátháin, ar freastalaí ionsuite é a thairgeann URL do do fhréamhshamhail thar do líonra áitiúil. Níl ort ach cuairt a thabhairt ar an URL ag baint úsáide as do ghléas.
Tá gach rud atá uait ar eolas agat chun do dhearaí féin a fhréamhshamhlú i Framer. Cad atá tú ag fanacht?
Focail: Jarrod Drysdale
Is údar, comhairleoir dearaidh, déantóir táirgí digiteacha é Jarrod Drysdale. Foilsíodh an t-alt seo ar dtús in eagrán 270 den irisleabhar glan.
Thaitin seo leis? Léigh iad seo!
- Cruthaigh fréamhshamhlacha beo inchliceáilte sa Sceitse
- Conas blag a thosú
- Na heagarthóirí grianghraf is fearr