Ábhar
- 01. Íomhánna a mheaitseáil le scéimeanna dathanna an láithreáin
- 02. Déan an spás a roinnt go cothrom sa tsraith dheireanach de ghreille
- 03. Cruthaigh beochan cáithníní le scáth bosca
- 04. Beochan polyhedra le claochladáin
- 05. Máistir ’calc ()’ le haghaidh suite
- 06. Déan samhail an bhosca a shláintiú le ‘box-sizing’
- 07. Lár ingearach le CSS
- 08. Díriú ar bhanc rudaí gaolmhara
- 09. Rialú hyphenation
- 10. Bain tairbhe as Modhanna a scríobh
- 11. Úsáid grádáin ar bhealaí neamhghnácha
- 12. Úsáid Meaitseáil sreangán ar naisc
- 13. Déan FOUT ag obair duit
- 14. Scrúdaigh SVG do chúlraí
- 15. Fócas ar úsáideoirí le haistrithe 3D
- 16. Cruthaigh biachláir chiorclacha le CSS agus matamaitic
- 17. Beochan naisc ar hover
- 18. Déan beochan simplí keyframe
- 19. Cruthaigh éifeachtaí 3D ar snámh le scáthanna
- 20. Nuashonruithe leathanaigh a nuashonrú ag baint úsáide as ‘: target’
- 21. Aiseolas a sholáthar le beochan caol
- 22. Ullmhaigh le haghaidh ‘beidh-beochan’
- 23. Humanise réimsí ionchuir
- 24. Beochan CSS a shos agus a imirt
- 25. Ná húsáid athróga CSS
Ag pointe éigin le haon teicneolaíocht, tá mothú ann go bhfuil go leor rud ar bith is féidir a dhéanamh. Nuair nach bhfuil rud éigin chomh nua agus lonrach a thuilleadh, imíonn an spéis agus tarraingítear aird ar an gcéad rud mór eile. Is minic a tharla sé seo i dtionscal na ngréasán, rud a bhfuil seans maith ann go mbainfidh sceitimíní áirithe as gné áirithe den teicneolaíocht roimh, luath nó mall, é a tharchur chuig an drochrud.
Nuair a tháinig CSS i láthair den chéad uair, bhí sé réabhlóideach, agus le himeacht aimsire tá sé tagtha chun cinn chun a chur ar chumas dearthóirí leagan amach leathanaigh ghréasáin atá solúbtha, crafted go docht agus go hálainn a chruthú. Go déanach, áfach, tá moladh ann ó cheathrúna éagsúla go bhfuil CSS tuirseach agus b’fhéidir go bhfuil a chuid ama sa ghrian imithe.
Ba mhaith liom a thaispeáint go bhfuil go leor spleodar agus saol fós i saol CSS, cibé acu in áitribh cheannródaíocha nach ndearna tú iniúchadh orthu go fóill, nó trí ghné de CSS a úsáid ar bhealach nár mheas tú roimhe seo.
Seo roinnt leideanna ó chuid de na saineolaithe CSS is fearr sa tionscal.
(Nóta: Tá roinnt teicnící sa ghné seo ceannródaíoch agus b’fhéidir nach dtacaítear go hiomlán leo ar fud na mbrabhsálaithe go léir. Déan tástáil agus cinntigh go bhfuil cúltacaí i bhfeidhm sula ndéantar aon obair beo.)
01. Íomhánna a mheaitseáil le scéimeanna dathanna an láithreáin
Christopher Schmitt, eagraí comhdhála

Tá a scéimeanna dathanna féin ag comhdhálacha agus, le go leor cainteoirí, is féidir leis an sreabhadh oibre chun portráidí a bhainistiú a bheith casta. Níl scála na scagairí á gcur i bhfeidhm de láimh agus braitheann sé go mbeidh rochtain agat ar, abair, gníomh sonrach Photoshop. Úsáidim PNGanna liathscála ard-res anois agus cuirim toin ag úsáid scagairí CSS. Cuireann sé seo ar mo chumas aon phortráid a mheaitseáil le scéim imeachta, agus íomhánna a athúsáid thar iliomad téamaí. Níl uaim ach riail nua CSS do gach ceann acu. Féach taispeántas.
02. Déan an spás a roinnt go cothrom sa tsraith dheireanach de ghreille
Stephen Hay, dearthóir agus údar
Mura bhfuil líon anaithnid earraí le taispeáint i ngreille, is féidir leat Flexbox a úsáid chun an tsraith dheireanach a roinnt go cothrom. Mar sin mura bhfuil ann ach mír amháin, glacfaidh sé an tsraith iomlán; má tá dhá earra ann, roinnfear an tsraith ina dhá leath, agus mar sin de. Féach taispeántas.
03. Cruthaigh beochan cáithníní le scáth bosca
Ana Tudor, códóir agus matamaitic fanatic
Trí mheascadh scáth-bhosca le roinnt matamaitice agus Sass, is féidir leat cuair 2D a ghrafadh, aithris a dhéanamh ar ghluaisne 3D agus beochan cáithníní craiceáilte a chruthú a dhéanfaidh gach duine dearmad ar chanbhás! Féach taispeántas, agus ceann eile.
04. Beochan polyhedra le claochladáin
Ana Tudor, códóir agus matamaitic fanatic

Is dócha go bhfaca tú polagáin íon CSS a cruthaíodh le teorainneacha, ach is uirlis i bhfad níos cumhachtaí muid sa claochlú maoin. Trí thrasfhoirmithe a shlabhrú agus a chur i bhfeidhm ar eilimintí neadaithe ligtear dúinn polagáin chasta a chruthú le cúlraí íomhá nó teorainneacha agus taobh istigh trédhearcach. Agus claochladáin 3D á n-úsáid againn, is féidir linn na cruthanna 2D seo a chomhcheangal i bpolahedra agus a dhéanamh go gcomhcheanglaíonn na solaid, go bhfillfidh siad, go bpléascfaidh siad nó go ndéanfar iad a athchleachtadh ar bhealach a bhfuil dul amú orthu go héasca ar WebGL. Féach taispeántas.
05. Máistir ’calc ()’ le haghaidh suite
Ana Tudor, códóir agus matamaitic fanatic
Ba bhreá liom calc () ón nóiméad a fuair mé amach é. Tá sé úsáideach chun corrlaigh, stuáil nó toisí a mhaolú, agus féadann sé a bheith ina tharrthálaí tarrthála nuair a úsáidtear é chun cúlraí a shuíomh nó a mhéideanna, laistigh de ghrádáin nó de chlaochladáin, agus a chomhcheangal ní amháin leis na sean-aonaid chéanna, ach leis na cinn amharcphictiúir nua agus fuara freisin.
06. Déan samhail an bhosca a shláintiú le ‘box-sizing’
Sawyer Hollenshead, dev agus dearthóir Oak Studios
Úsáid sizing bosca chun do sanity a shábháil. Gan é, comhcheanglaíonn eilimint le leithead sainithe 250px agus 25px de stuáil go leithead 300px, rud a fhágann go bhfuil picteilíní agus céatadáin mheasctha diana. Le sizing bosca:bosca teorann cuirtear teorainneacha agus stuáil laistigh den leithead sainithe.
07. Lár ingearach le CSS
Trent Walton, bunaitheoir Paravel
Go stairiúil, bhí sé deacair rud a dhíriú go hingearach le CSS, mar shampla má tá íomhá agat le téacs cóngarach atá uait ailínithe go hingearach. In ionad stomping agus cursing, bain úsáid as Flexbox chun déileáil le léanta ailínithe. Féach taispeántas.
08. Díriú ar bhanc rudaí gaolmhara
Jonathan Smiley, comhpháirtí Zurb agus ceannaire dearaidh
Scáthaigh meáchan líne CSS trí neas-roghnóirí tréithe a úsáid ar ainmneacha ranga, chun díriú ar bhanc mór earraí gaolmhara, seachas tréithe coitianta a cheangal le gach aicme amháin. Mar shampla ... [class * = "- bloc-eangach-"] {} ... dhíreodh sé ar leithéidí: .small-block-grid-3 .large-block-grid-5
09. Rialú hyphenation
Savid Storey, abhcóide gréasáin oscailte
Glactar le hipeartú i gcló, agus úsáideann roinnt forbróirí an hyphens maoin ar líne, ach is beag duine atá ar an eolas faoi réadmhaoine eile a sholáthraíonn rialú níos deise. Mura mbíonn tú cúramach, faigheann tú dréimirí hyphenation ina n-úsáidtear fleisc trasna línte iolracha. Ní riail ghinearálta ordóg níos mó ná dhá cheann as a chéile, ar féidir leat a rialú ag baint úsáide as hyphenate-limit-lines. Chomh maith leis sin, hyphenate-limit-chars cuireann sé ar do chumas an fad íosta focal a shonrú a bheidh hyphenated, mar aon leis an líon íosta carachtair roimh agus tar éis an tsosa.
10. Bain tairbhe as Modhanna a scríobh
David Storey, abhcóide gréasáin oscailte
Cuireann modhanna scríbhneoireachta ar do chumas an treo ina sreabhann téacs a shainiú. Scríobhtar roinnt téacs in Oirthear na hÁise go hingearach, sonraí a fhásann ó dheis go clé modh scríbhneoireachta: ingearach-rl (tb-rl in IE). Ní úsáidtear téacs ingearach i ndáiríre i gcórais scríbhneoireachta na hEorpa, ach féadann sé a bheith áisiúil do cheannteidil tábla nuair nach bhfuil ach spás cothrománach teoranta agat.
11. Úsáid grádáin ar bhealaí neamhghnácha
Ruth John, dearthóir
Is féidir le grádáin chúlra breathnú go hiontach nuair a úsáidtear iad le teorainneacha agus urchair. Úsáidim ar mo bhlag agus le réamhphróiseálaí is féidir liom mixin a ghlaoch leis an gcód athúsáidte, ionas nach ndéanfar é a athdhéanamh de láimh. Ná téigh thar fóir toisc go bhféadfadh grádáin a bheith trom ar phróiseálaithe. Meascán SCSS le haghaidh urchair liosta:
@mixin gradedBullet ($ dath) {cúlra-íomhá: grádán líneach (ar chlé, éadromú ($ dath, 15%) 10px, $ dath 11px, $ dath 20px, dorchaigh ($ dath, 15%) 21px, dorchaigh ($ dath , 15%) 30px, trédhearcach 31px); }
12. Úsáid Meaitseáil sreangán ar naisc
Ruth John, dearthóir

Ar mo bhlag, d'úsáid mé roghnóirí tréithe CSS le meaitseáil sreangán le deilbhíní sóisialta stíle. Bíonn siad seo le feiceáil ar fud mo bhlag, uaireanta le téacs agus uaireanta gan, ach le deilbhín i gcónaí. Chun an nasc ceart a stíliú leis an deilbhín sóisialta ceart, úsáidim sreangán ar an href tréith an eilimint ancaire. Úsáidim *= mar sin an href ar an eilimint ancaire ní gá ach an tsreang a shonróidh mé a bheith ann.
/ * do gach nasc sóisialta * / .social a: roimh {taispeáint: inlíne-bloc; stuáil-dheis: 30px; font-family: ‘FontAwesome’;} / * Gach nasc sonrach * / .social a [href * = "twitter"]: roimh {content: " f099"; dath: # 52ae9f;} .social a [href * = "github"]: roimh {content: " f09b"; dath: # 5f2e44;} .social a [href * = "feed"]: roimh {content: " f09e"; dath: # b47742;}
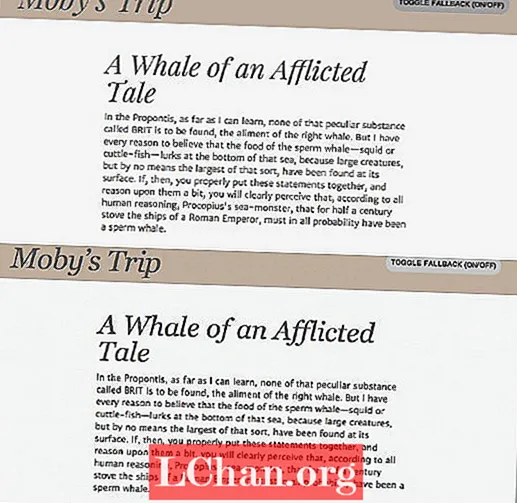
13. Déan FOUT ag obair duit
Jason Pamental, príomhoide ag dearadh H + W.

Tá an gréasán tógtha ar an mbonn gur cheart dó ábhar a sheachadadh, fiú mura féidir leis an mbrabhsálaí an bling a dhéanamh. Is féidir le clónna gréasáin a luchtú go mall a bheith frustrach, FOUT (Flash Of Unstyled Text) ag dul in olcas mar loingseoireacht agus ag athdhéanamh téacs agus na clónna á n-íoslódáil. Soláthraíonn Google agus Typekit freagra: an lódóir cló gréasáin. Trí ranganna a instealladh ar leathanach, bunaithe ar stádas luchtaithe clónna, is féidir leat cúlbhrait a stíliú leis na ranganna sin chun an t-athlíonadh a choinneáil chomh híseal agus is féidir, agus siondróm ‘ábhar dofheicthe’ WebKit a dhíothú freisin. Féach taispeántas.
14. Scrúdaigh SVG do chúlraí
Emil Björklund, forbróir gréasáin inUse
Is iad na brabhsálaithe amháin nach bhfuil tacaíocht SVG acu anois ná IE8 agus thíos agus Android 2 WebKit, agus mar sin tá sé indéanta SVG a úsáid le haghaidh cúlraí i CSS, go háirithe in éineacht le réiteach cúltaca PNG, mar shampla Grunticon. Is féidir le SVG styled ag CSS, agus tá bleed-through suimiúil ar airíonna CSS (scagairí!) Ó SVG ar féidir linn imirt leo mar a chuirtear i bhfeidhm ar HTML.
15. Fócas ar úsáideoirí le haistrithe 3D
Emil Björklund, forbróir gréasáin inUse
Ag baint úsáide as claochluithe 3D agus úsáid a bhaint as an z-toise is féidir le comhéadain úsáideora a bheith an-úsáideach, go háirithe chun ábhar a chur i bhfolach / a thaispeáint nó a tholladh / a leathnú. Tá sé éasca go leor freisin dul siar ar aistriú 2D, nó gan aon aistriú ar chor ar bith, sna cásanna sin. Is réimse é inar féidir le feabhsú beag forásach dul ar bhealach fada.
16. Cruthaigh biachláir chiorclacha le CSS agus matamaitic
Sara Soueidan, forbróir frontend
Tá tóir ar bhiachláir chiorclacha in aipeanna soghluaiste, agus is féidir leat claochluithe agus aistrithe CSS a úsáid chun roghchlár ciorclach simplí a chruthú. Is féidir an roghchlár seo a mhodhnú agus a shaincheapadh chun roghchlár a osclaítear suas nó síos a chruthú freisin. Níl aon bhealach díreach i CSS mír a aistriú go fiarthrasna, ach is féidir leat luach gha an chiorcail ar mhaith leat na míreanna a shuíomh air, agus riail shimplí matamaiticiúil a chur i bhfeidhm chun na luachanna aistriúcháin cothrománacha agus ingearacha a ríomh le pas a fháil chuig an translateX () agus translateY () feidhmeanna. Ar an mbealach sin, deireadh tú le trasnánach aistriúchán chun na míreanna roghchláir a bhogadh go dtí na suíomhanna cearta ar an gciorcal. Is féidir an teagmhas cliceáil a dhúnann / a osclaíonn an roghchlár a láimhseáil trí JavaScript a úsáid, nó is féidir leat é a thógáil céim amháin eile agus roghchlár CSS amháin a bheith agat trí hack bosca seiceála CSS a úsáid. I mo thaispeántas, úsáidim JavaScript agus an API HTML5 classList, nach dtacaítear leis i ngach brabhsálaí agus mar sin beidh ort an taispeána a fheiceáil i mbrabhsálaí nua-aimseartha chun go n-oibreoidh sé, nó chun an cód jQuery a chomhcheangal in ionad an API classList a úsáid. cód.
Féach taispeántas agus rang teagaisc iomlán. Sampla hack bosca seiceála CSS.
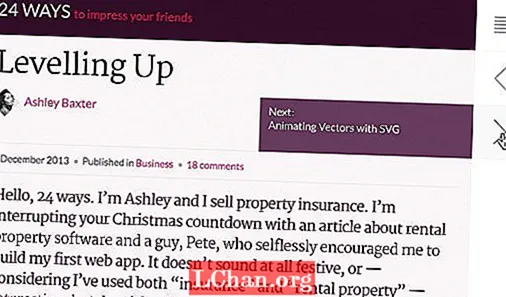
17. Beochan naisc ar hover
Paul Lloyd, dearthóir idirghníomhaíochta The Guardian

Níor cheart go mbeifí ag brath ar stáit hover chun gníomh a dhéanamh nó faisnéis thábhachtach a sholáthar, ach is féidir leat comhéadain a fheabhsú d’úsáideoirí luch-bhunaithe fós. Ar 24ways.org, nochtann muid teidil alt nuair a osclaíonn tú naisc sa nascleanúint roimhe seo / an chéad nascleanúint eile. Baineadh é seo amach trí ::tar éis eilimint bhréige ina bhfuil ábhar ginte a fuarthas ó luach a sonraí- tréith, agus trasdul CSS curtha i bhfeidhm chun go sleamhnóidh sé isteach ar hover. Féach taispeántas.
18. Déan beochan simplí keyframe
Paul Lloyd, dearthóir idirghníomhaíochta The Guardian
Ar 24ways.org, chuireamar flapaí cúinne beoite le hachoimrí, a osclaíodh ar hover. Rinneadh é seo trí na @keyframes riail leis an maoin beochana, ag athrú seasamh íomhá cúlra chun beochan bunaithe ar sprite a bhaint amach. Is é an cleas ná líon na bhfrámaí atá agat i do sprite beochana a dhearbhú leis an céimeanna () luach. Féach taispeántas.
19. Cruthaigh éifeachtaí 3D ar snámh le scáthanna
Catherine Farman, forbróir Happy Cog

D'éiligh tionscadal le déanaí grianghraf táirge ar snámh le scáth cruinn faoi, ag cruthú éifeacht 3D de popping as an scáileán. Úsáideann an scáth roinnt gnéithe CSS3: ga ga trédhearcacht alfa agus scáth-bhosca. Oibríonn sé go maith le haghaidh greillí táirgí, íomhánna a thaispeáint i laoch leathanach baile, nó aon dearadh whimsical le lúbadh skeuomorfach. Féach taispeántas.
20. Nuashonruithe leathanaigh a nuashonrú ag baint úsáide as ‘: target’
Simon Madine, forbróir gréasáin sinsearach HeRe
Ní teanga cláir í CSS sa ghnáthchiall, ach is féidir leat rudaí cliste a dhéanamh fós gan dul ar ais chuig JavaScript. Mar shampla, an : sprioc cuirtear bréag-aicme i bhfeidhm ar eilimintí atá mar sprioc ag nasc cliceáil.
Is féidir leat é seo a úsáid chun staid leathanaigh a shainiú, díriú ar thuismitheoir ina bhfuil go leor eilimintí, agus is bealach iad do naisc chun cuma agus leagan amach na leanaí uile a rialú le cliceáil amháin. Féach taispeántas.
21. Aiseolas a sholáthar le beochan caol
Neil Renicker, dearthóir agus forbróir

Bré-eilimintí CSS ::roimh agus ::tar éis in éineacht le haistrithe CSS, is féidir beochan aoibhinn a chumasú a sholáthraíonn aiseolas caolchúiseach d’úsáideoirí luch. Mar shampla, tóg saighead CSS laistigh d’eilimint bhréige, cuir trasdul chuig an eilimint bhréige i bhfeidhm (trasdul: gach éascaíocht isteach .15s;), agus ansin cuir athrú leagan amach simplí ar an : hover bréag-aicme (mar shampla leasú barr-imeall). Féach taispeántas.
22. Ullmhaigh le haghaidh ‘beidh-beochan’
Paul Lewis, códóir agus ball foirne caidrimh fhorbróra Chrome
Má tá tú in úsáid -webkit-translate: translateZ (0) chun do leathanaigh a dhéanamh níos gasta go draíochtúil, tá an hack, a chruthaíonn ciseal nua cumadóra i go leor brabhsálaithe, á athsholáthar beochan. Go gairid, beidh tú in ann a rá leis an mbrabhsálaí cad atá beartaithe agat a athrú faoi eilimint (a seasamh, a méid, a hábhar nó a seasamh scrollaigh) agus cuirfidh an brabhsálaí an barrfheabhsú ceart i bhfeidhm faoin gcochall. Tuilleadh eolais.
23. Humanise réimsí ionchuir
Yaron Schoen, bunaitheoir Made For Humans
Nuair a chuirtear beochan tapa le heilimintí a mbíonn úsáideoirí ag idirghníomhú leo, bíonn comhéadan níos lú ríomhaireachta. Le réimsí ionchuir, déan iarracht a glao aistrithe laistigh de, mar sin gach uair a dhíríonn tú air nó a dhíríonn tú air, bíonn trasdul réidh ann.
ionchur, textarea {-moz-transition: gach 0.2s gan stró; -o-aistriú: gach 0.2s gan stró; -webkit-aistriú: gach 0.2s gan stró; -ms-aistriú: gach 0.2s gan stró; trasdul: gach 0.2s gan stró;
24. Beochan CSS a shos agus a imirt
Val Head, dearthóir agus sainchomhairleoir
Is féidir leat ‘sos’ agus ‘imirt’ beochan CSS trína athrú beochan-imirt-stáit maoin. Má shocraítear é go ‘sos’ stadann do bheochan i bhfeidhm, go dtí go n-athróidh tú beochan-imirt-stáit chun ag rith, mar shampla ar hover.
.animating_thing {beochan: casadh 10s líneach gan teorainn; beochan-imirt-stáit: sos; }. animating_thing: hover {beochan-imirt-stáit: ag rith; }
25. Ná húsáid athróga CSS
Dave Shea, dearthóir agus údar
Tá athróga CSS á bhfáil againn sa deireadh, mar shampla luach heics colour a scríobh uair amháin agus tagairt a dhéanamh dó trí stílbhileog. Ach tá an tsonraíocht oifigiúil briathra, cuireann sé castacht shintéiseach leis, cuireann sé feidhmiúlacht ró-mhór, agus tacaíonn mórchuid na mbrabhsálaithe leis den chuid is mó. I ré ina bhfuil tóir fhorleathan ar Sass agus a théann níos faide ná athróga le loighic ríomhchlárúcháin chumhachtach cosúil le feidhmeanna saincheaptha agus má / eile ráitis, is gearr go mbeidh an tsonraíocht oifigiúil ann.
Tá súil agam go ndearna na leideanna maithe seo do dhearcadh ar CSS agus na féidearthachtaí a léiríonn sé i bhforbairt agus i ndearadh gréasáin a athnuachan. Ná déan dearmad aon cheann de na teicnící seo a thástáil go críochnúil chun tacaíocht an bhrabhsálaí a sheiceáil sula gcuirtear aon obair beo.
Focail: Craig Grannell Léaráid: Mike Chipperfield
Foilsíodh an t-alt seo ar dtús in eagrán glan iris 253.